 Fri, Jan 30, 2026
Fri, Jan 30, 2026Vibe Coding Data Apps with Replit + Snowflake [webinar]
Summary Snowflake developer advocate Vino Duraisamy joins Replit Community Manager Manny Bernabe for another informative live webinar. Replit's Snowflake connector enables builders to vibe code custom data applications without writing code manually. The connector provides secure, read-only access to Snowflake databases, eliminating complex authentication and setup processes. Builders can iterate on dashboards and reports using natural language prompts in plan and build modes. Publishing production-ready apps takes minutes with built-in security scanning, authentication, and deployment features all included.
 Fri, Jan 23, 2026
Fri, Jan 23, 2026Building a Private Bookmark Manager and Browser Extension in Replit [webinar]
Summary Replit hosted a livestream build session showing how to create a private bookmark manager with a Chrome extension from scratch using Replit Agent in under two hours. The team demonstrated how to write effective prompts, troubleshoot issues, and add AI-powered features like content summarization using OpenAI integration with minimal manual coding. Building the initial functional app and extension cost around five dollars using Replit Agent, with additional costs for feature iterations and enhancements throughout the session. The livestream showcased real-world debugging and problem-solving, including handling database migrations, security vulnerabilities, and browser extension authentication flows as they occurred. The start of 2026 is proving to be an exciting time for builders on Replit. In a recent livestream, community managers Manny Bernable and Raymmnar walked over 1,000 viewers through building a complete bookmark management application with a Chrome extension—live and unscripted—using Replit Agent.
 Tue, Jan 20, 2026
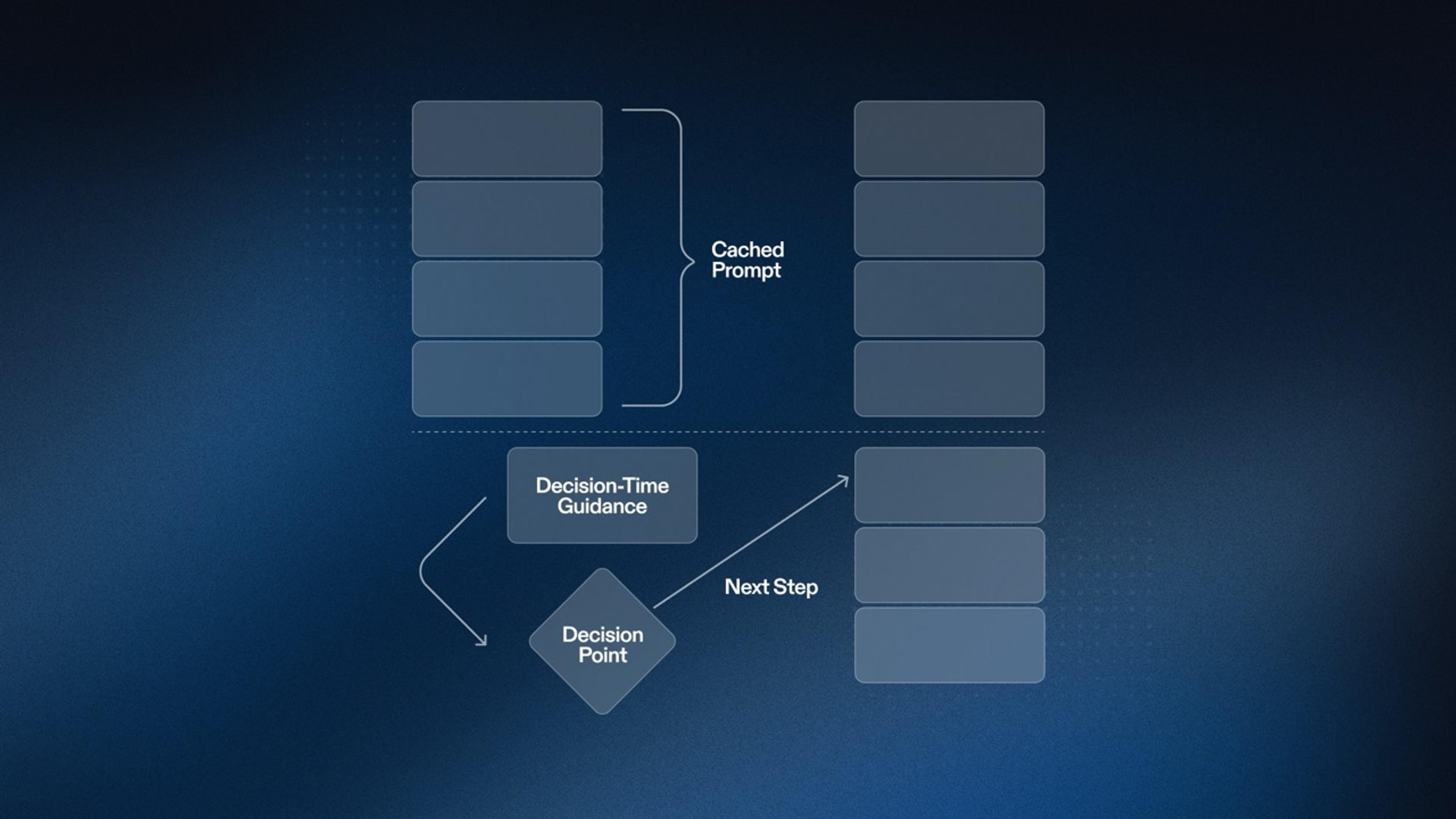
Tue, Jan 20, 2026Decision-Time Guidance: Keeping Replit Agent Reliable
At Replit, we want to give our users access to the most powerful agentic coding system in the world—one that amplifies their productivity and minimizes the time from idea to product. Today, Replit Agent tackles more complex tasks than ever before. As a result, average session durations have increased and trajectories have grown longer, with the agent completing more work autonomously. But longer trajectories introduce a novel challenge: model-based failures can compound, and unexpected behaviors can surface. Every trajectory is unique, so static prompt-based rules often fail to generalize—or worse, pollute the context as they scale. This demands a new approach to guiding the agent when failures are detected. Our insight: the execution environment itself can be that guide. The environment already plays a critical role in any agentic system—but what if it could do more than just execute? What if it could provide intelligent feedback that helps the agent course-correct, all while keeping a human in the loop? In this post, we discuss a set of techniques that have proven effective on long trajectories, significantly improving Replit Agent across building, planning, deployment, and overall code quality—while keeping costs and context in check. The Problem with Static Prompts on Long Trajectories System prompts and few-shot examples are the classic way to steer an agent by specifying intent and constraints up front. In practice, many production agents also rely on execution-time scaffolding—task lists, reminders, and other lightweight control signals—that are updated as the agent observes tool output and responds to user input.
 Tue, Jan 20, 2026
Tue, Jan 20, 2026Replit Goes "Pro" with More Discounts & More Collaborators
Summary We’re introducing a new Pro plan and bringing collaboration to Core so you can build more, collaborate more, and better control how you use credits. These changes will take effect on Feb 20, 2026. New Pro plan starts at $100/month for teams, includes tiered credits with discounts, priority support, and up to 15 builders. Core plan now includes real collaboration for up to 5 people—previously exclusive to Teams users. The Teams plan will be sunset, and all Teams users will be automatically upgraded to Pro at no additional cost for the remainder of their term, with access to enhanced features. Simplified collaboration experience with clearer personal vs. team workspaces, easier team collaboration, and better app organization and control.
 Thu, Jan 15, 2026
Thu, Jan 15, 2026Mobile Apps on Replit: Idea to App Store in Minutes
For years, building a mobile app has required specialized knowledge, complex toolchains, and expensive hardware. If you weren’t a seasoned mobile developer—or didn’t have one on your team—getting from idea to App Store could feel impossible. Today, that changes. We’re excited to introduce Mobile Apps on Replit: a new way to go from idea to fully published app using nothing more than natural language. No native development experience required. No complex setup.
 Wed, Jan 14, 2026
Wed, Jan 14, 2026How Replit Secures AI-Generated Code [white paper]
AI-generated code is changing how software is built, but securing that code raises new challenges. This research explores whether AI-driven security scans are sufficient for vibe coding platforms, or whether they risk asking models to audit their own output. Through controlled experiments on React applications with realistic vulnerability variants, we compare AI-only security scans with Replit’s hybrid approaches that combine deterministic static analysis and dependency scanning with LLM-based reasoning. Along the way, we examine how prompt sensitivity, nondeterminism, and ecosystem awareness affect real-world security outcomes. We show that functionally equivalent code can receive different security assessments depending on syntactic form or prompt phrasing. Issues like hardcoded secrets may be detected in one representation and missed in another. More critically, dependency-level vulnerabilities and supply-chain risks remain largely invisible without traditional scanning infrastructure. The takeaway is not that LLMs are ineffective, but that they are best used alongside deterministic tools. While LLMs can reason about business logic and intent-level issues, static analysis and dependency scanning are essential for establishing a reliable security baseline. Key Findings: AI-only security scans are nondeterministic: Identical vulnerabilities receive different classifications based on minor syntactic changes or variable naming
 Wed, Jan 14, 2026
Wed, Jan 14, 2026How RevOps Teams Are Building Their Own Tools with Vibe Coding
Summary RevOps professionals are using Replit to build custom micro tools that solve niche workflow problems without technical backgrounds. Teams save 90% of their time by automating tedious processes like mock data generation, CSV enrichment, and HubSpot syncing. Sales teams use AI-powered training simulators to practice cold calls and discovery calls, reducing ramp time from months to weeks. Vibe coding eliminates dependency on engineering resources, allowing go-to-market teams to iterate on solutions in hours instead of months. Building custom tools is becoming a core competency across sales, marketing, and operations—not just for developers anymore.
 Tue, Jan 13, 2026
Tue, Jan 13, 2026ChatPRD + Replit: From Spec to Running App in Minutes
You draft the PRD. Stakeholders align. Then you wait weeks for development. By the time you see a prototype, requirements have shifted and edge cases emerge. What if your spec became a working app immediately? Product Managers Are Natural Vibe Coders Replit CEO Amjad Masad noted on a recent Reid Hoffman podcast that product managers are some of the best vibe coders. Why? PMs break problems into clear steps and communicate precisely—exactly what AI needs to build effectively. You already know what to build. Replit Agent makes it real. The Integration: PRD to Deployed App
 Wed, Dec 31, 2025
Wed, Dec 31, 20252025: Replit in Review
2025 was our biggest year yet. We shipped hundreds of features that made building faster, more accessible, and more powerful - from foundational Agent functionality to Design Mode, Fast Build, & an expanded Free Tier. Here's what shipped at Replit in 2025: Replit became Agent-first: Replit Agent was first released in September of 2024, but 2025 saw the platform orient itself around Agent. Replit is still a powerful place to write code, but the platform is now Agent-first and friendly for all builders. Agent evolved: Agent v2 (February), Agent 3 (September), and Design Mode (November) delivered 2-3x speed improvements throughout the year. Agent now tests itself, works for 200 minutes autonomously, and builds other agents.
 Mon, Dec 22, 2025
Mon, Dec 22, 2025Now You Can Build with Replit in ChatGPT
Another barrier between idea and application has just disappeared. You can now build apps inside ChatGPT with Replit. Connect Replit to your ChatGPT account and turn conversations into working software. No tabs to switch. No code to write. Just describe what you want. What's New ChatGPT can now create, update, and deploy Replit Apps directly in your chat. Tag @replit in any message, describe your app, and watch Agent build it while you wait. The preview shows up right in the conversation. Make changes by typing what you want:
 Wed, Dec 17, 2025
Wed, Dec 17, 2025Inside Replit’s Snapshot Engine: The Tech Making AI Agents Safe
How Replit's snapshot engine makes AI agents safe: instant filesystem forks, versioned databases, and isolated sandboxes enable reversible AI development. Introduction At Replit, we’ve built a compute and storage fabric that allows us to make changes in an isolated, reversible way, almost like time travel. Envisioned initially to make Replit more powerful for professional developers and team collaboration, these primitives enable developers to experiment more frequently and faster, thanks to the speed at which they can clone a compute environment and start making changes to it. Later, when we built Replit Agent in 2024, we realized that the same primitives could superpower coding agents: not only does the system help the human driving the Agent, but the Agent itself also greatly benefits from these tools! One motivating example we discovered early in the development of Replit Agent is that giving an AI Agent direct access to your code and database can be risky: it might make a change you don’t like, or drop or alter your database in irreversible ways.
 Tue, Dec 16, 2025
Tue, Dec 16, 2025Replit Learn Launches
Technology is moving so quickly that it can be hard to keep up. New tools, new techniques, and new possibilities in AI emerge every week. Somewhere between the hype and the jargon, it's easy to feel left behind. That's why we built Replit Learn, a free educational platform that teaches you how to build apps with AI. No coding experience required. Just clear, practical lessons that help you understand what's actually possible and how to do it yourself. What Is Replit Learn?
 Mon, Dec 15, 2025
Mon, Dec 15, 2025Enabling Agent 3 to Self-Test at Scale with REPL-Based Verification
How Replit built a novel REPL-based verification system that combines code execution with browser automation to catch "Potemkin interfaces" (features that look functional but aren't), enabling Agent 3 to work autonomously for 200+ minutes. In 1783, Russia annexed Crimea from the Ottoman Empire. With war looming, the Russian Empress embarked on a six-month trip with several foreign ambassadors to garner more support. Grigory Potemkin, the minister responsible for rebuilding the region, realized the Empress and her visitors would never actually go ashore. He devised a scheme to hide the war-torn landscape by constructing "mobile villages." His men would dress as residents when Catherine's barge arrived, then disassemble the village after it left. Potemkin realized it was much cheaper to create the illusion of a vibrant town than to actually build one. If the people looking at the output don't look that close, why do more work than you need to?
 Tue, Dec 9, 2025
Tue, Dec 9, 2025Building Production-ready Apps with Automated Database Migrations on Replit
Audience: Programmers and Engineers Skill level: Intermediate Introduction Separating development and production databases is fundamental to safe software development - it prevents accidental data loss, allows developers to test changes freely, and ensures production data remains stable and secure. Yet managing database changes between environments can be hard at the best of times, even sometimes for us engineers. Now imagine replacing the engineer with an AI agent, operating on behalf of a user who may not be aware of why having separate development and production databases is important or what a database migration even is - that’s when things get interesting. At Replit these are the types of challenges we strive to solve on a day to day basis. And managing database changes between environments seamlessly, safely and with as little user intervention as possible, was one of our most recent.
 Tue, Dec 9, 2025
Tue, Dec 9, 2025Introducing Race to Revenue to Support the New Generation of Builders
TL;DR: We're giving 20 builders Replit credits, plus an 8-week program, a live CEO Showcase, and strategic perks — with zero equity required. Applications open December 9th. The best businesses being built today don't all follow the same playbook. While venture-backed startups chase unicorn outcomes, there's a parallel universe of builders creating profitable, sustainable businesses. Micro-SaaS products serving niche markets. Bootstrapped companies solving real problems. Solo founders turning side projects into full-time revenue. These builders don't need permission. They don't need to pitch stuffy suits. They just need the right tools, support, and community to accelerate what they're already doing. That's why we're launching Race to Revenue. What is Race to Revenue?

