Hi!
Hi! My name is Clément, aka Bookie0, and I'm a 15 year old high school student from New York City. This summer, I had the awesome experience of being one of Replit's first Design interns! In this blog post, I'm going to talk about what I did and accomplished as well as what I've learnt during my internship.
What I accomplished
As an intern, you might think that my role was to just sit around all the time and observe the team do stuff – that was part of what I did, but most of the time I was actually actively working on real-world problems. So, what did I do exactly? As a designer, part of my role was to design Replit's interface: this means choosing where elements (like text, buttons, icons) are placed, the layout of a page, what colors to use, and much more.
Some of the tools I used were Figma, an interface design tool, and the Design System. The Design System is basically a document that lists all of the styles and patterns used in the product, like the different types of text, colors, spacing, and lots more. This was my first time working with this kind of structure and it was really cool to learn about how pages on the platform were assembled with the system. I was also involved with other teams to ideate, prototype, and build whole features from scratch.
Some of the major projects I worked on were the following feed, a modular homepage design, designing and launching the Replit Reps and Replit Creates sites, as well as participating in an internal hackathon where we built a Repl App Store!
But that's not all! I was also active in revamping several pages and sections around the platform to make them more up to date with our Design System. I was also doing loads of bug fixes and polishing. If you noticed Replit looking a little nicer these last weeks, well, I guess now you know why! In my 8 weeks, I was able to ship 200+ PRs! The best part of fixing all these papercuts is being able to look back on the product and point to specific changes I've made that will affect many other people on the internet.
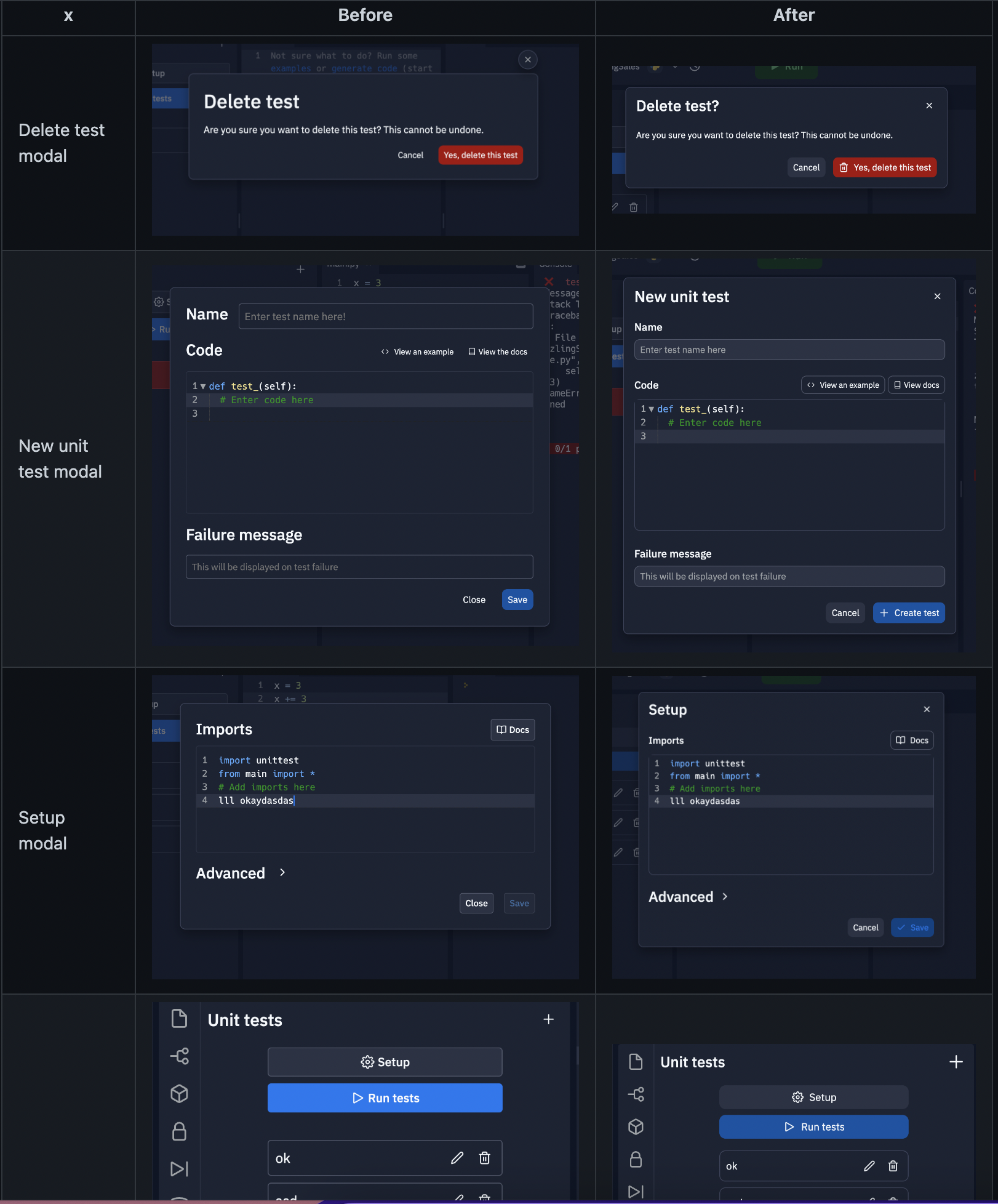
Here's an example of some polish work I did to revamp the unit test sidepane in the editor as well as the modals:

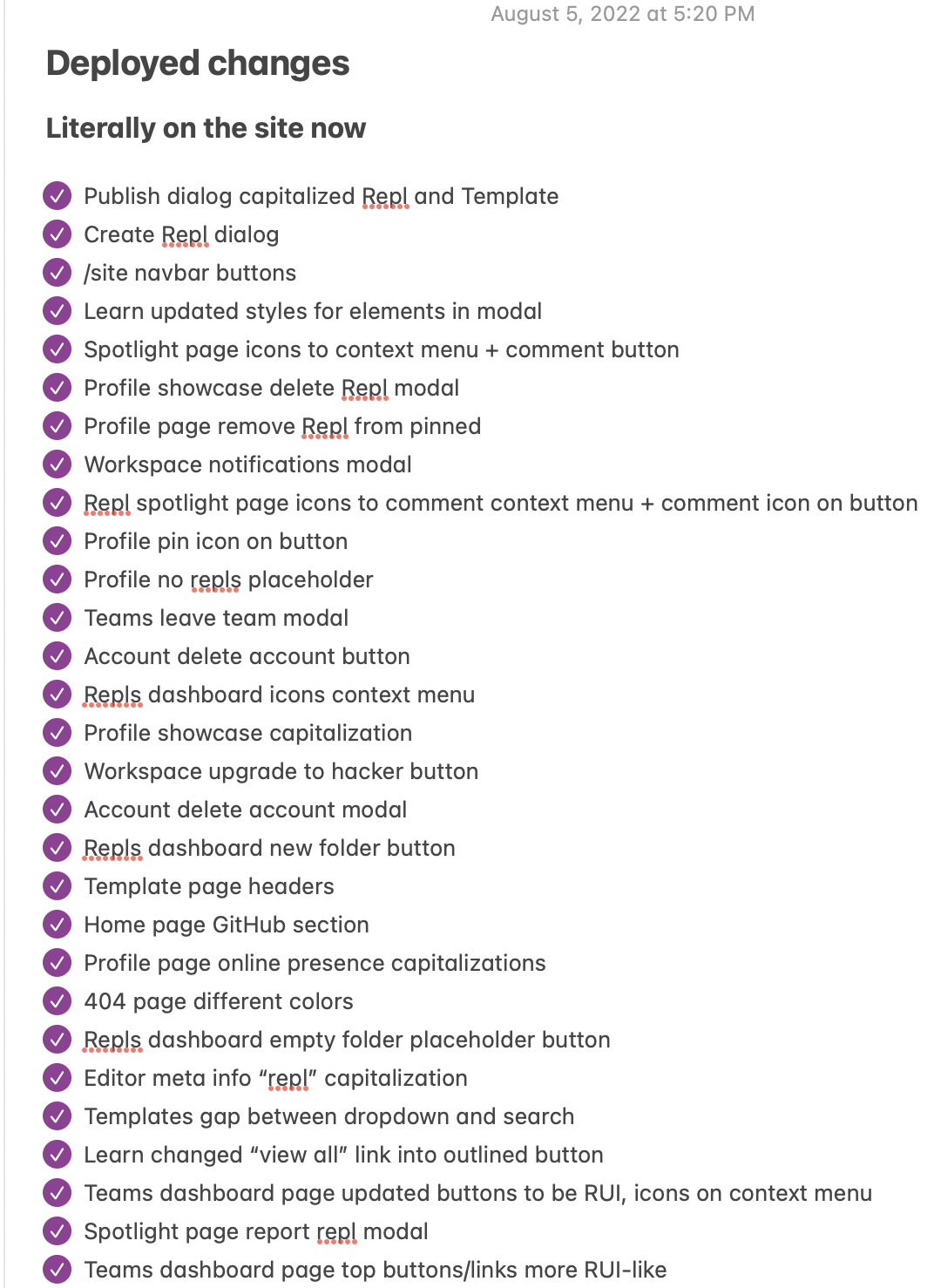
To keep track of what needed to be fixed, I also made a list with a bunch of the things I polished:

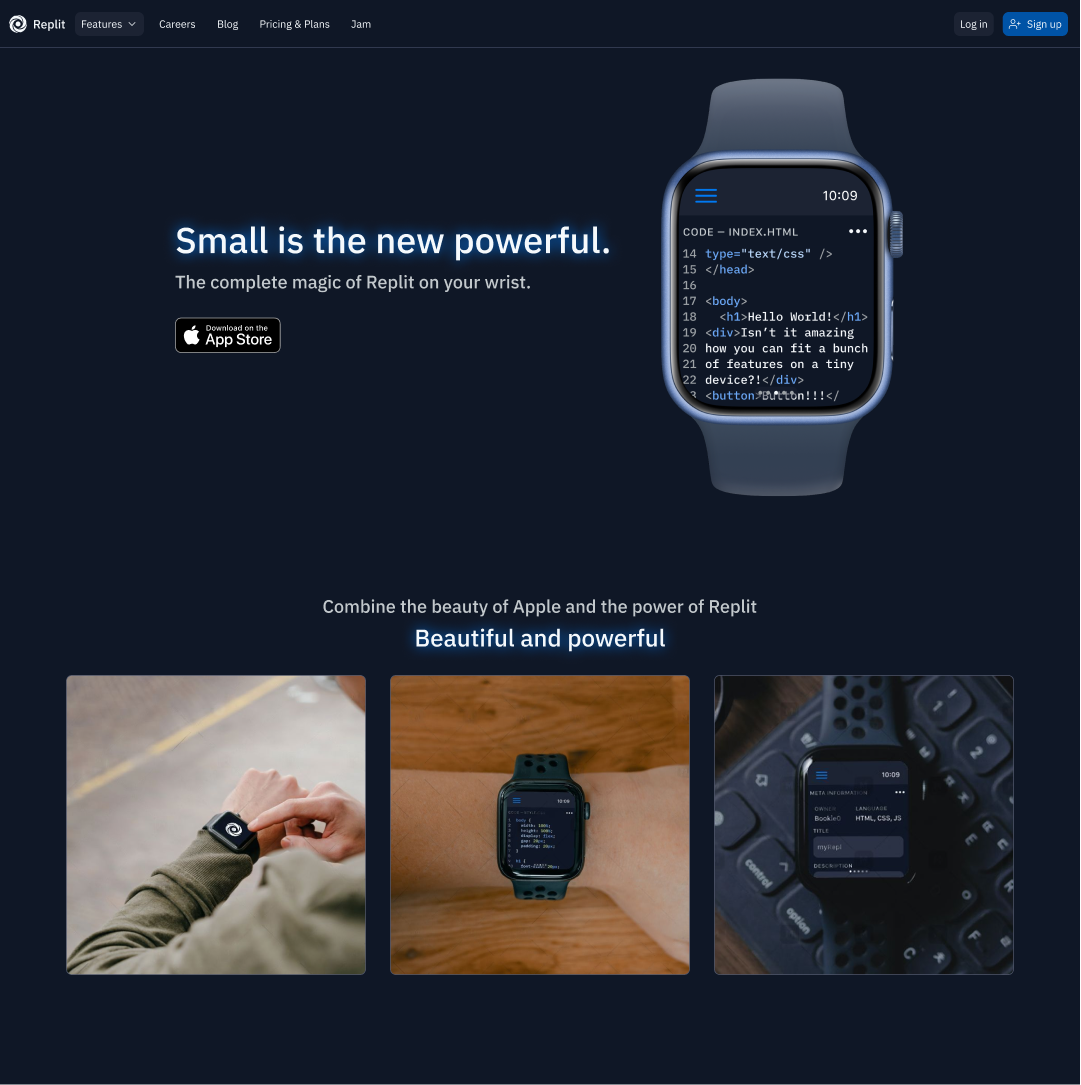
Some fun projects I worked on on the side during my time at Replit were a fully interactive Replit on Apple Watch experience, some prototypes for annoying advertisements, a few cool themes for the editor (Windows 95 theme, hotdog stand theme, minion theme), and designing Replit on Google Sheets!

What I've learnt
As this internship was my first ever work experience, I've learnt so many things! Here are a few of the biggest.
Several of the things I learnt were "technical" things: like how to use version control, GitHub, and Visual Studio Code, basics of React and the frontend code powering the UI, how the design system was implemented in the codebase, etc. I had zero experience in any of those, so starting was a bit difficult, but I gradually got the hang of it. I'm also glad that that I got started learning those tools sooner than later. At first, I was surprised that, me, a designer, was going inside the codebase and fixing things, but it was actually really cool and I enjoyed learning these new skills!
I also learnt some other valuable skills which can be used outside of this internship in the real world. For example, communication. Working together and communicating effectively is very important in such a fast moving company. I also learnt how to think critically and to formulate ideas which can be transformed into real features. Thinking of just how a feature looks isn't enough — it’s also very important to think about how the user will be using the feature, as well as potentials edge cases and things like that.
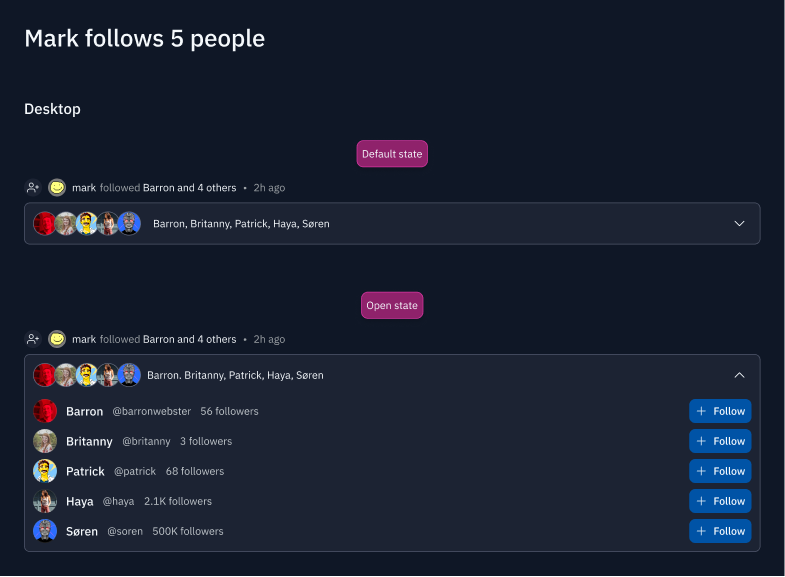
A great example of this is when I was working on the following feed. One edge case that we found out only when the project was rolled out was that many similar events would clutter up the feed. A solution to this that I helped design was smart grouping to combine similar actions together.
Instead of displaying individual events for Mark following a bunch of users, it's all combined into one dropdown which can be expanded. Here's a mock showing this:

Acknowledgements
My internship wouldn’t have been complete without so many amazing people. Thank you so much to Barron, Amjad, McKinley, Søren, Omar, Nassim, Dan, Jonathan, Mike, Talor, Emilie, Devin, Adrianna, Bardia, Cecilia, Lena, Harmeet, Ornella, Lily, and many more who worked with and helped support me! I'm super excited for what Replit will be building next, and can't wait to work with Replit again!