At Replit, our mission is to make programming more accessible. We provide people with free compute in the cloud so that they can build apps on any device. Among the most popular ways to create apps on the web today is React. Historically, however, React tooling has been slow on Replit. While the JavaScript ecosystem has produced excellent tools for professional developers, many of the most popular ones, like Create React App and Webpack, have become increasingly complex and inefficient.
Fortunately, we've seen the JavaScript community recognize this problem and move to build faster and more efficient tooling, which means we can finally deliver the experience our users expect from us.

This new experience is powered by Vite, a JavaScript build tool that provides a fast and lean development experience. Vite comes with a number of features including HMR, or Hot Module Replacement, a build command that bundles your tools with Rollup, and built-in support for TypeScript and JSX.
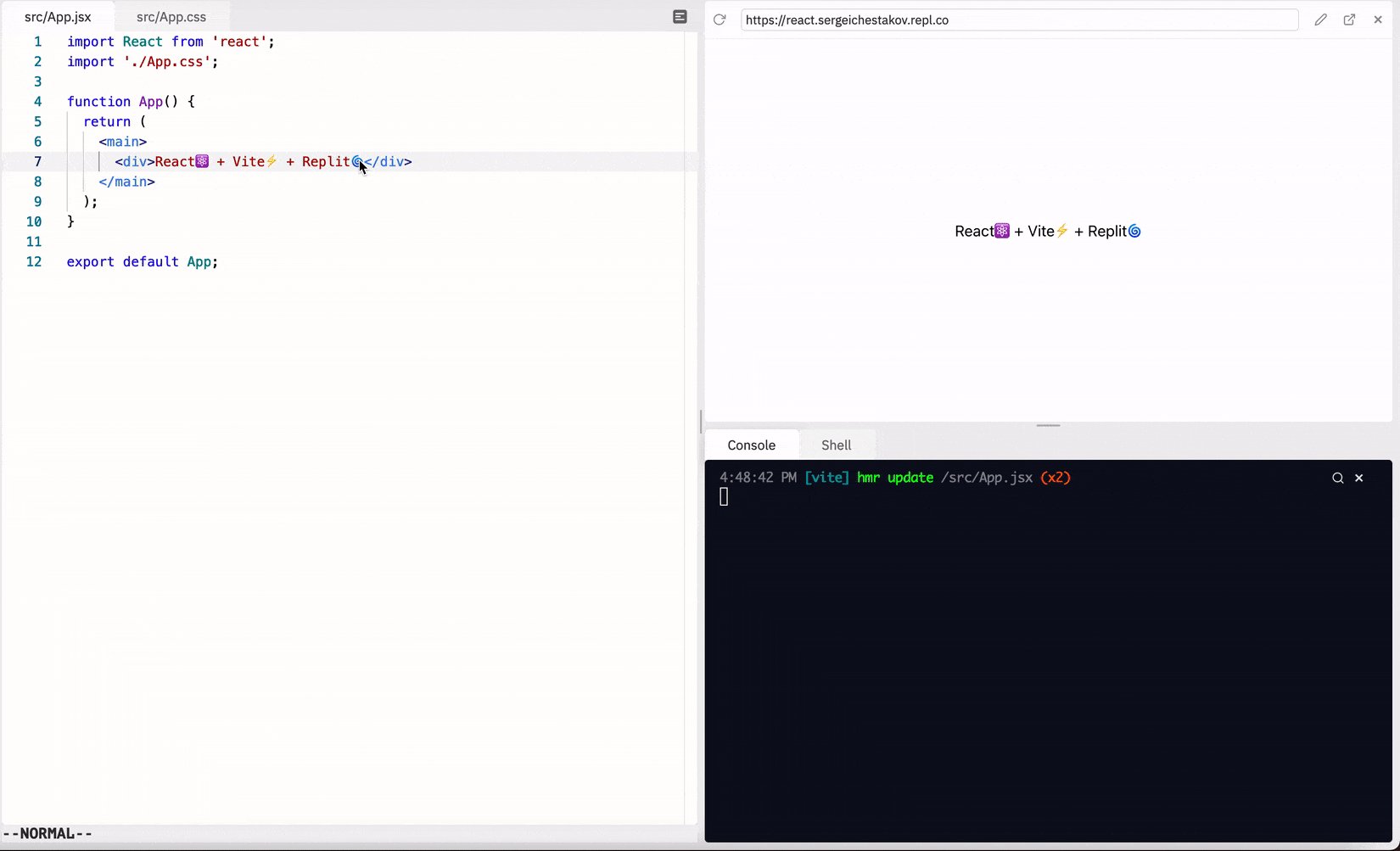
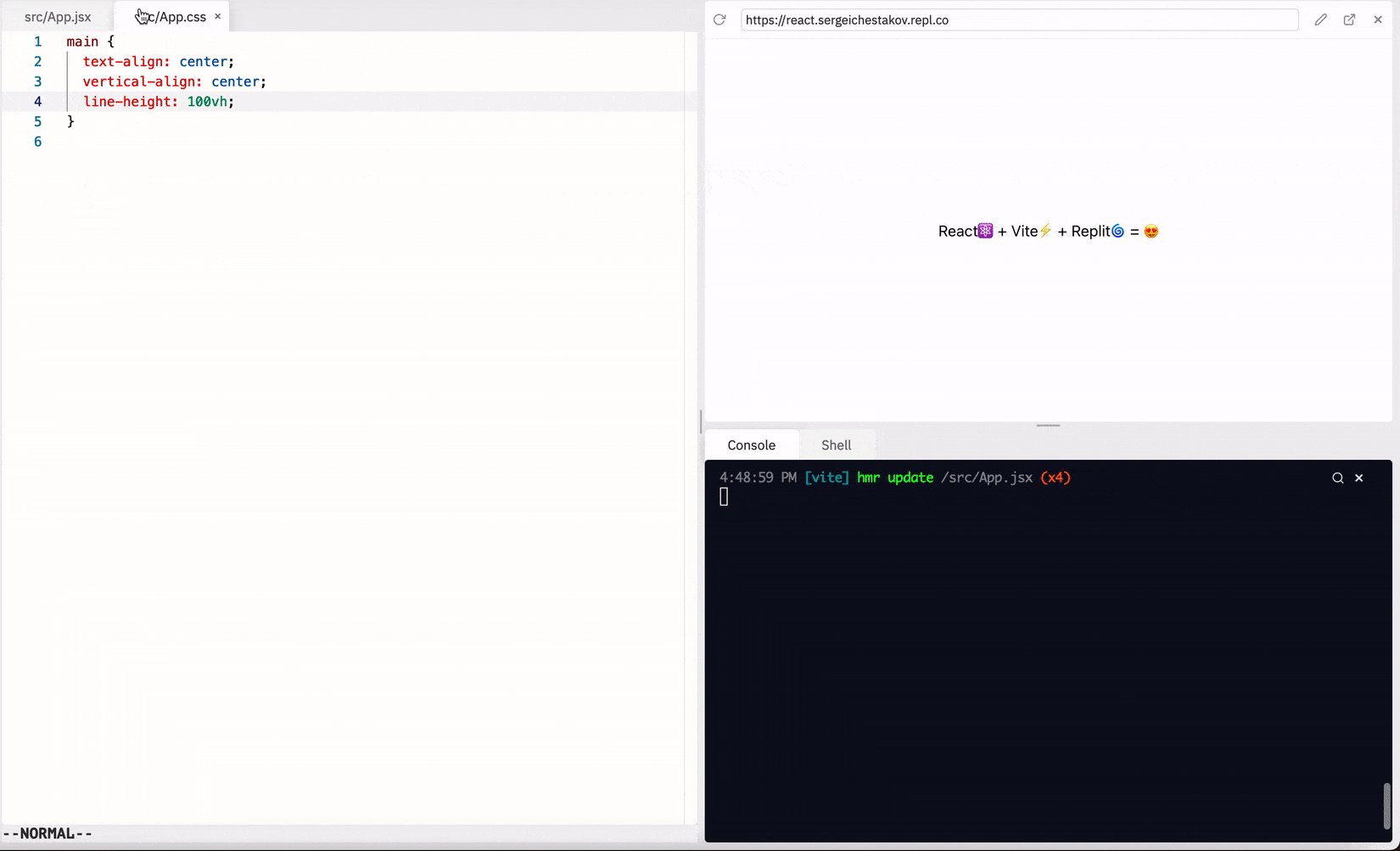
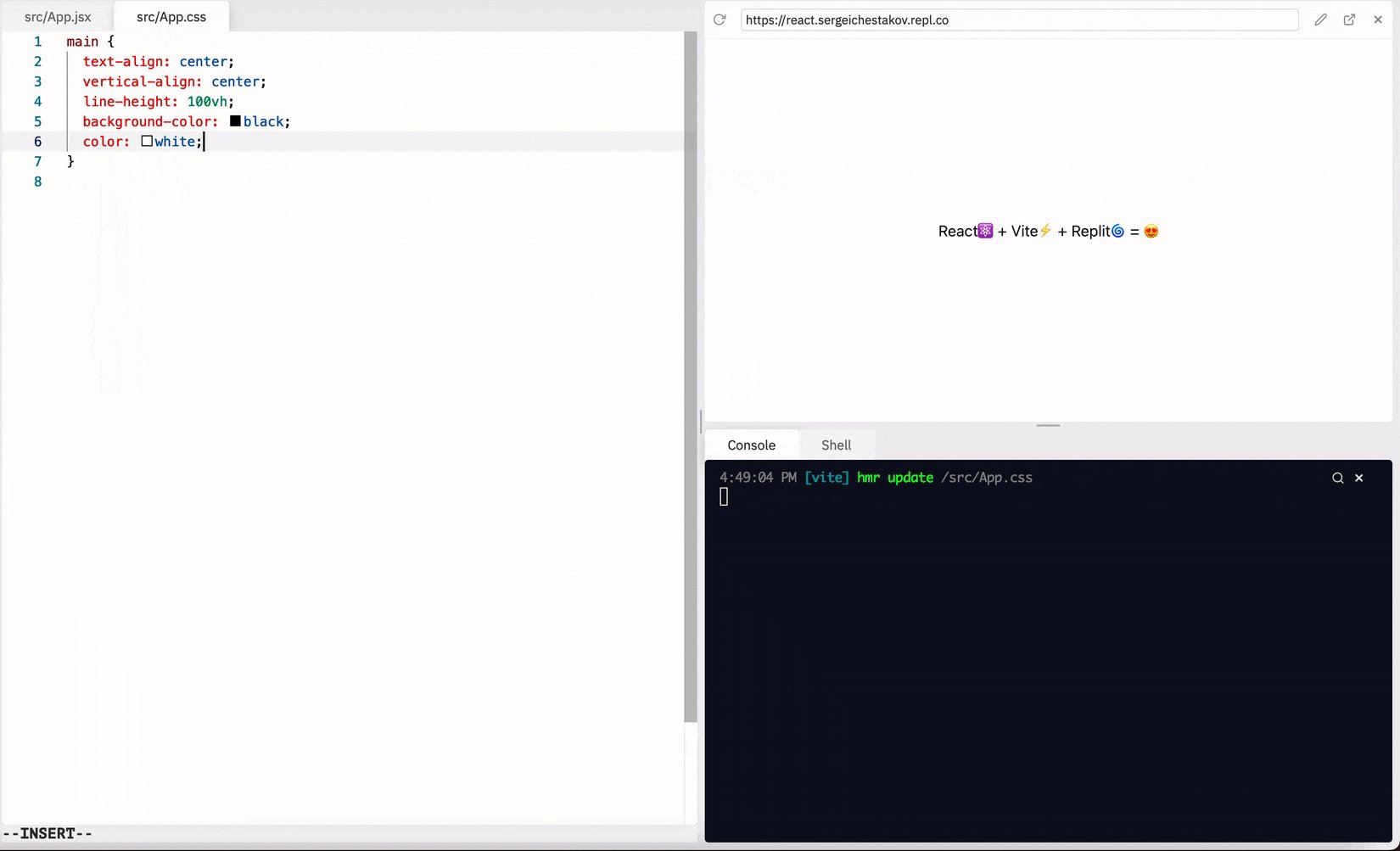
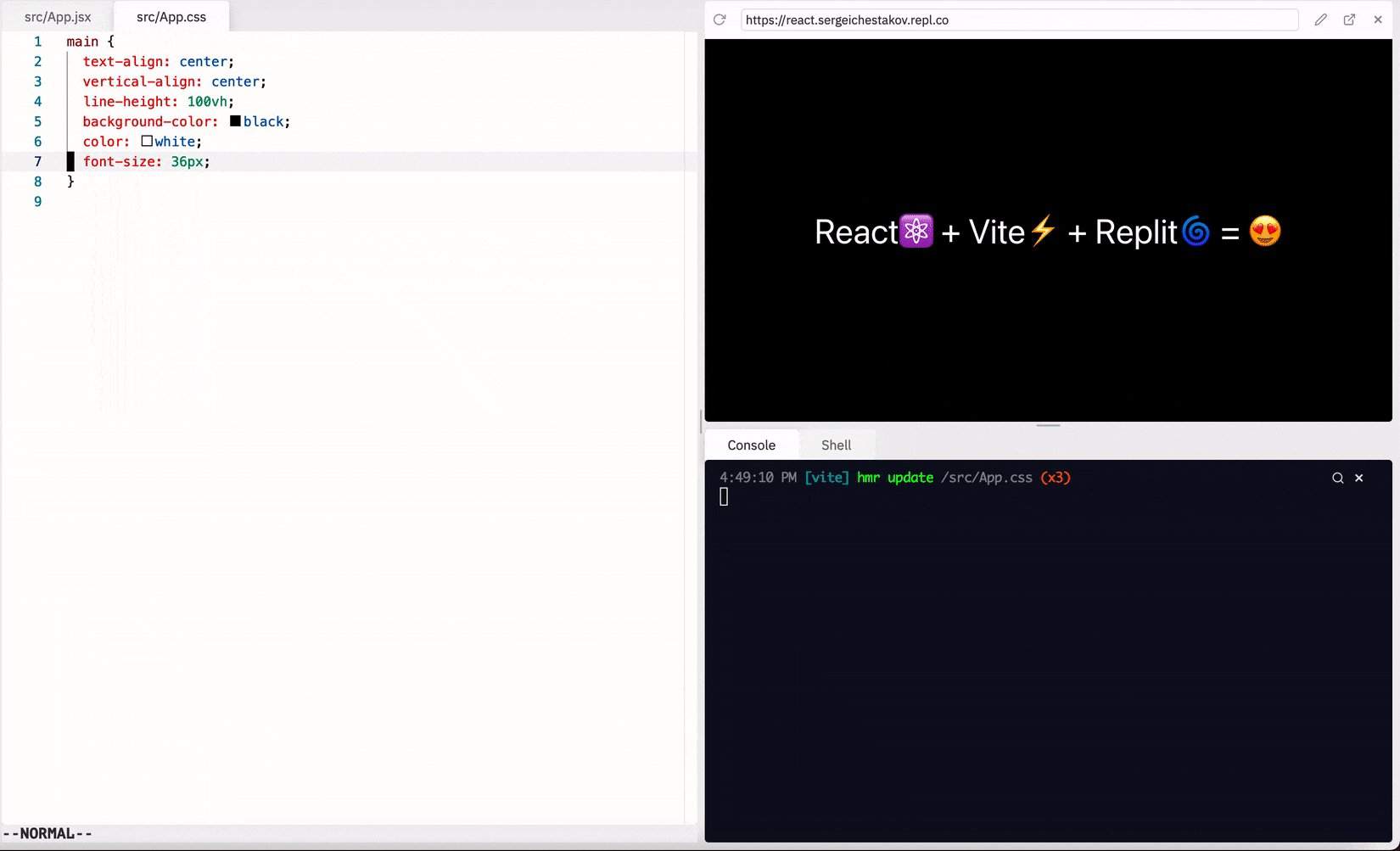
Vite makes React dev fast. Like really fast. With HMR, changes you make trigger rerenders within milliseconds which makes prototyping UIs really quick. With that in mind, we decided to rewrite our React template using Vite and we were shocked to see just how much faster it was. Here's what it looks like next to our old CRA template:
Create React App vs Vite React on @replit.
Vite ran before the container could even boot CRA files. pic.twitter.com/lZe87brsjv
— Amjad Masad ⠕ (@amasad) January 30, 2021
Over the last few weeks, our new React template has helped our designers prototype complex UI components and enabled many of our engineering candidates to build out an entire web app in just a few hours during our (virtual) onsites. When you see it in action, it's easy to see why:

How it works
Vite works by treating your source code and your dependencies differently. Unlike your source code, dependencies don't change nearly as often during development. Vite takes advantage of this fact by pre-bundling your dependencies using esbuild. Esbuild is a JS bundler written in Go that bundles dependencies 10-100x faster than JavaScript based alternatives like Webpack and Parcel.
It then serves your source code over native ES Modules, or ESM, which allows the browser to handle the actual bundling.
Finally, Vite supports HMR, which ensures only the relevant modules are replaced when a file is edited instead of rebuilding the entire bundle, which triggers a page reload and resets state. Unlike other bundlers, Vite performs HMR over native ES Modules which means it only needs to invalidate affected modules when a file is edited. This ensures that update times are consistently fast instead of scaling linearly as your application grows.
Getting Started
To get started, simply fork our React template or select React.js in the languages dropdown when creating a new repl.
Vite is also framework agnostic, so if React isn't your thing, you can use our Vue and Vanilla JS templates too.
We hope this helps build out your ideas even quicker and look forward to seeing what you build!