Replit has never been just about code.
It's also about the stories we tell, the apps and games we build, and how we collaborate. It's a part of Replit's DNA to make our community baked into the experience of learning and making.
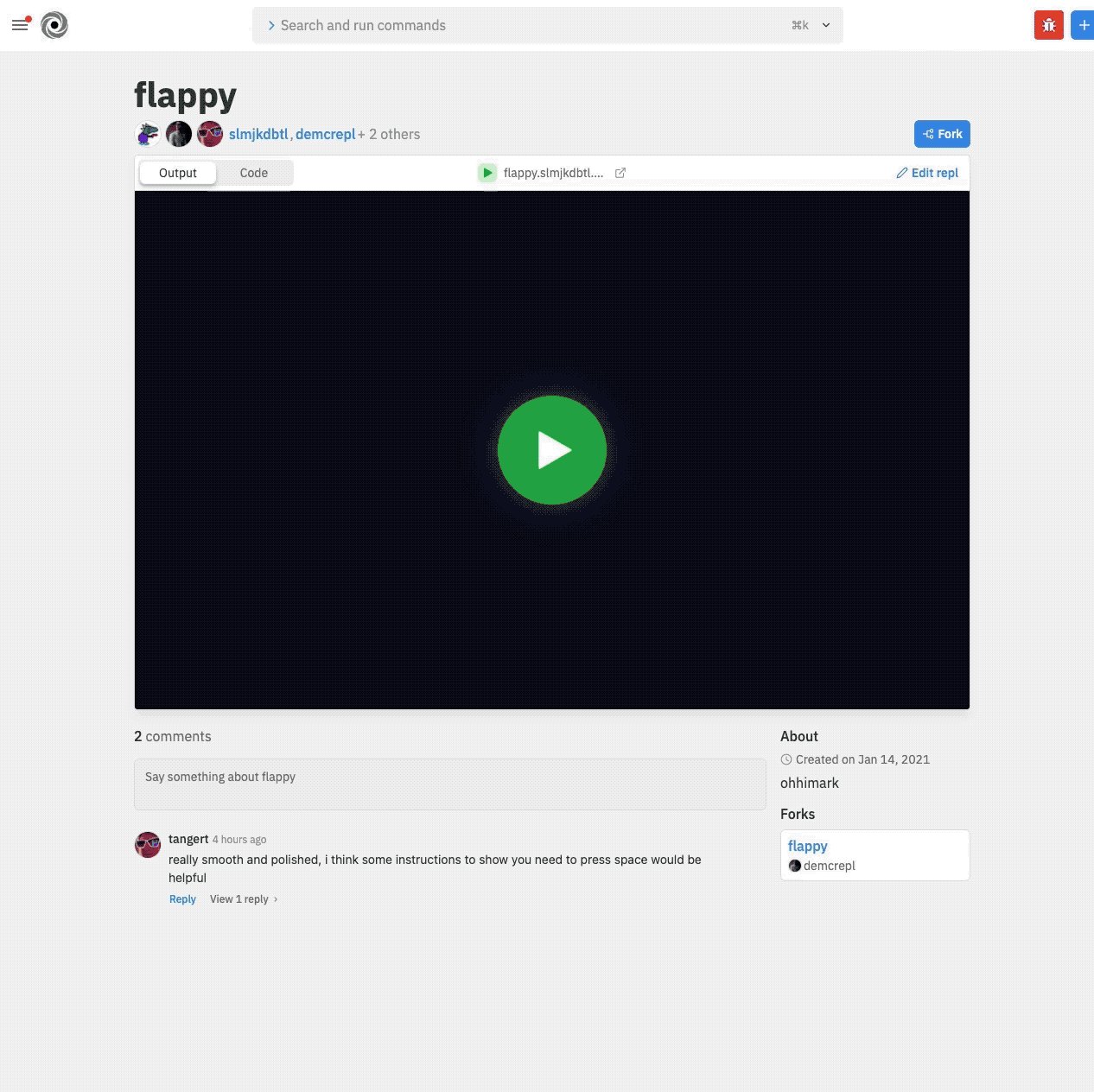
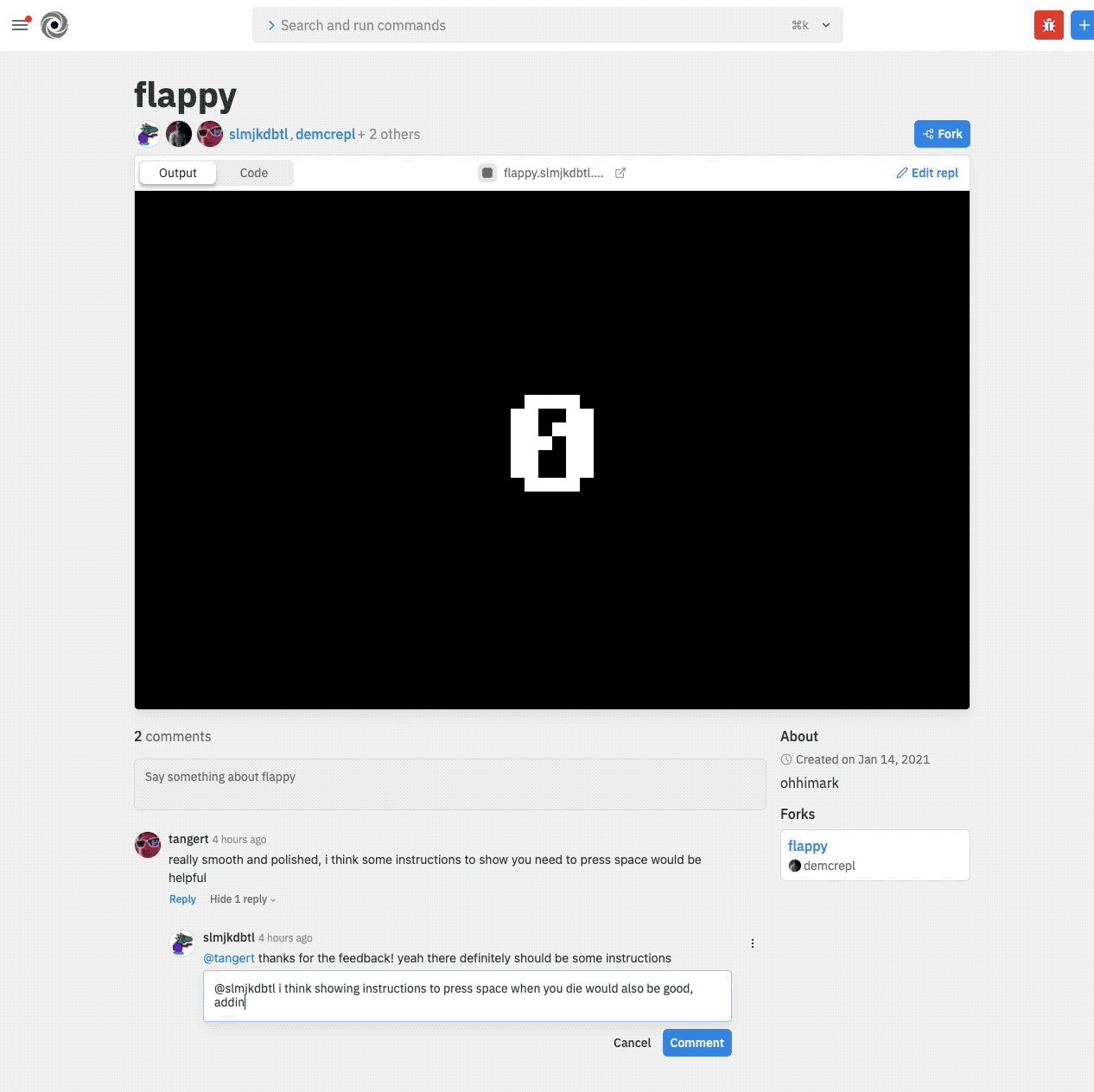
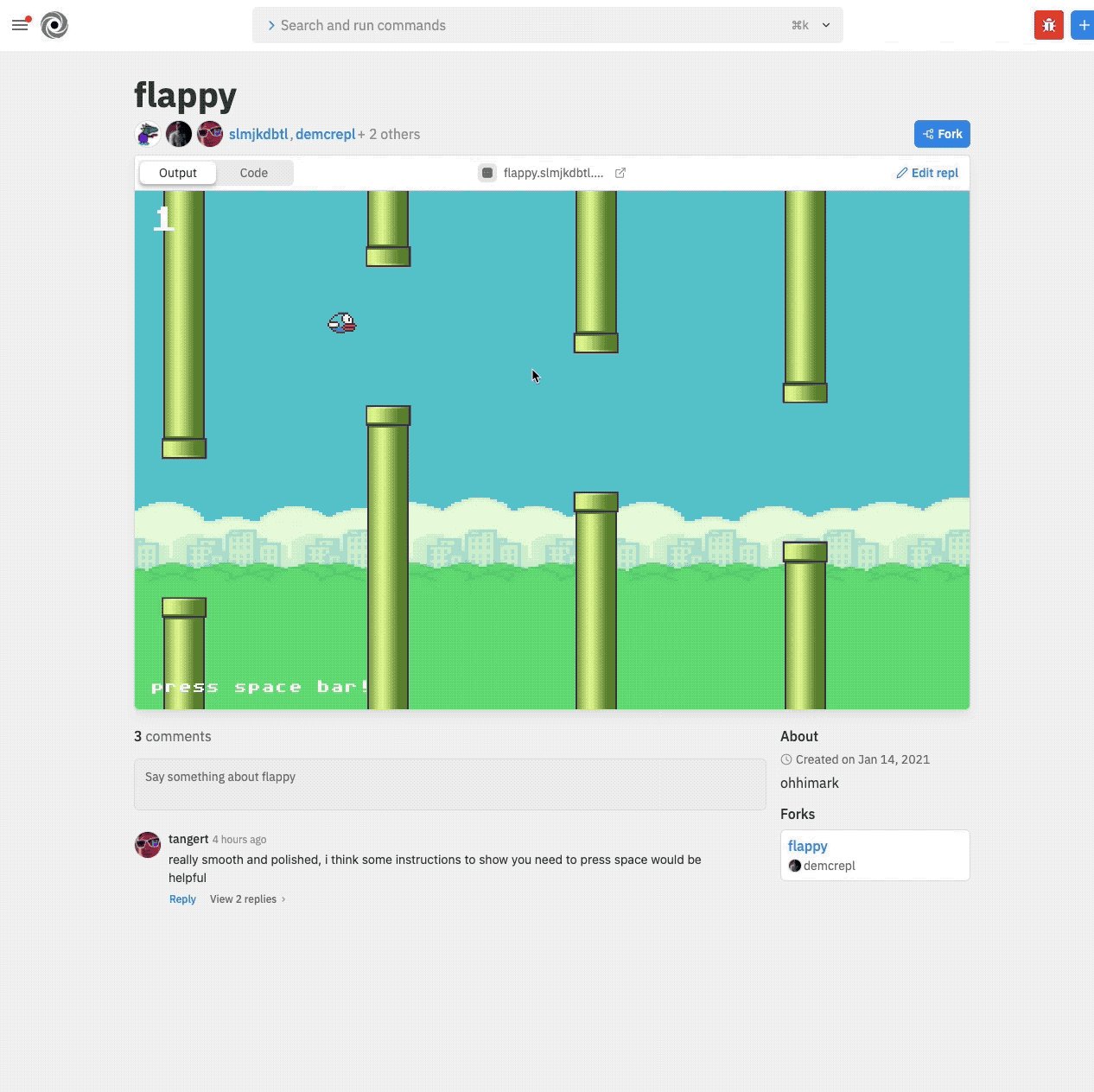
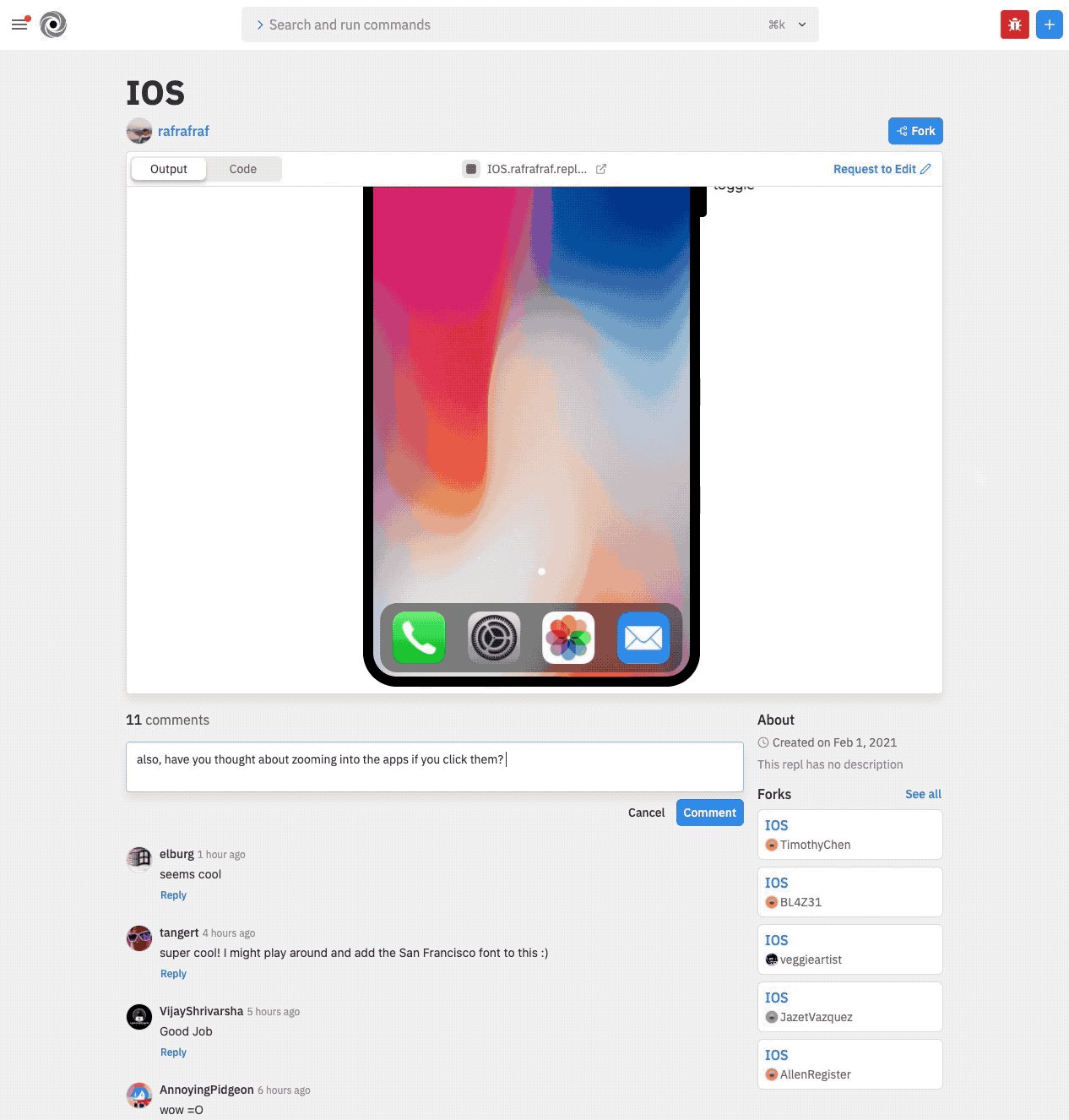
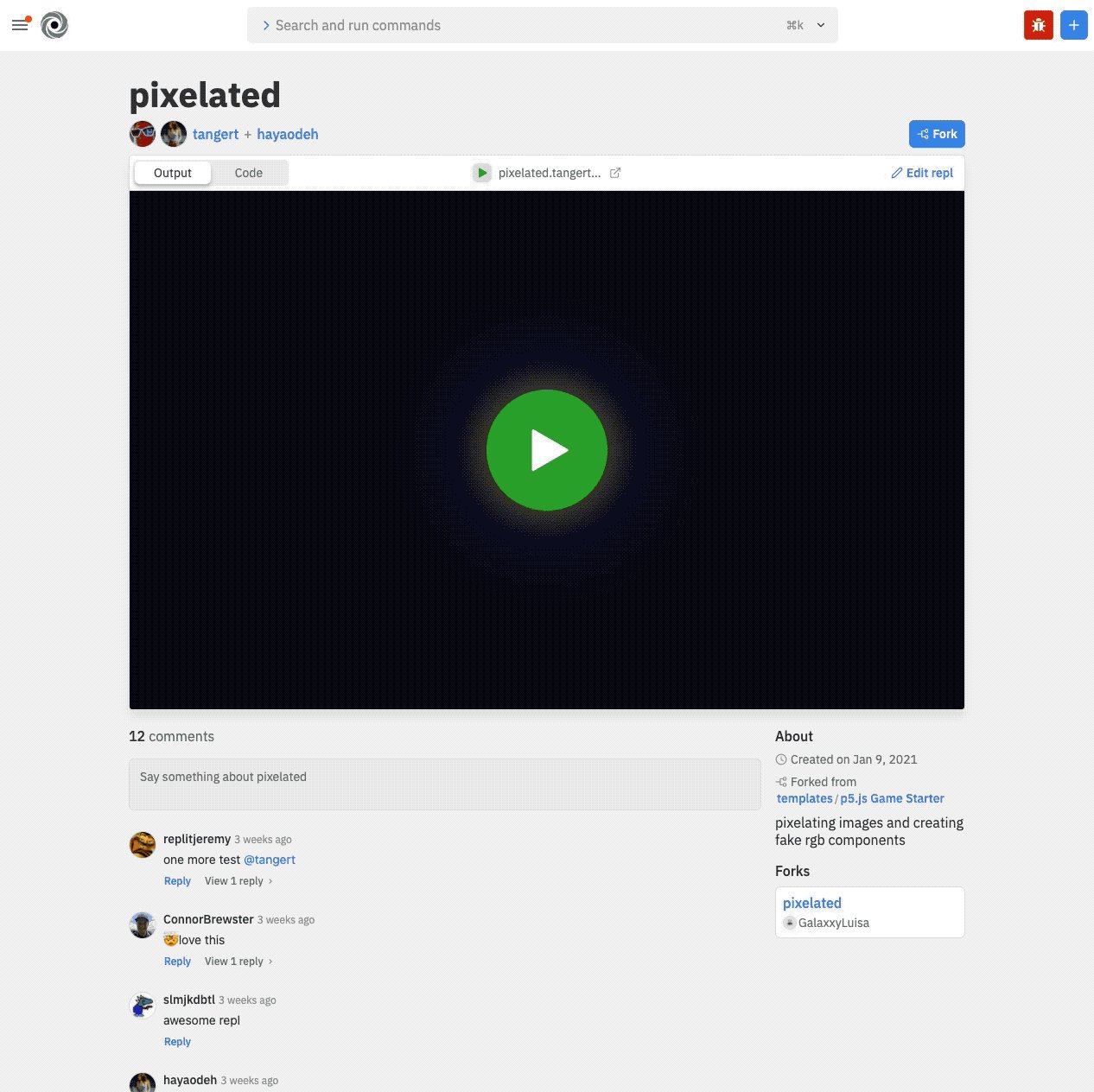
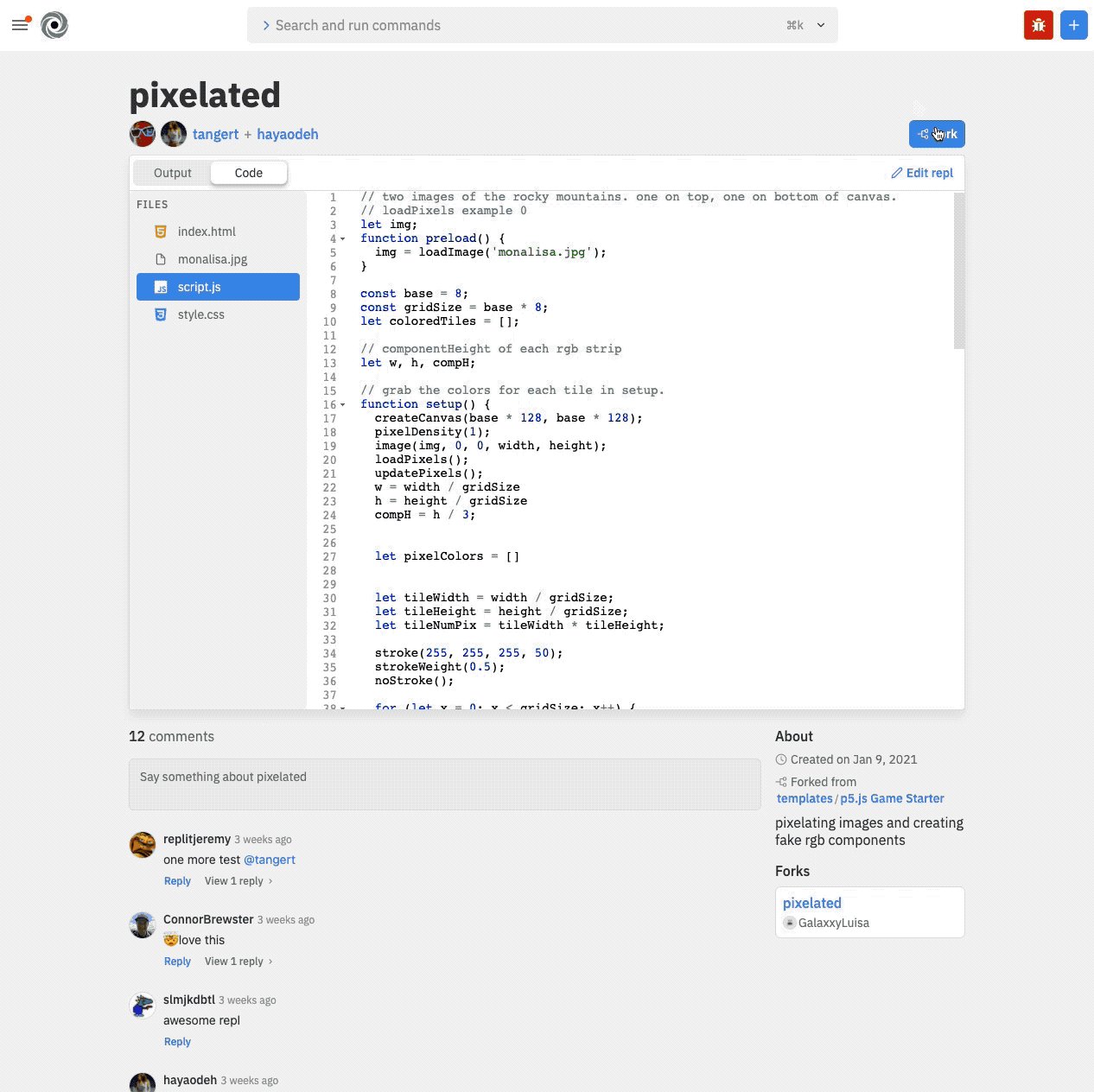
Today, we're announcing Spotlight pages: a new way to showcase your repls to the world. Whenever you visit someone else's repl, you'll see its Spotlight page where you can play with the repl's output, browse its code, and comment all in one place. And if you want to start a multiplayer session with someone new, you can directly request to edit their repl.

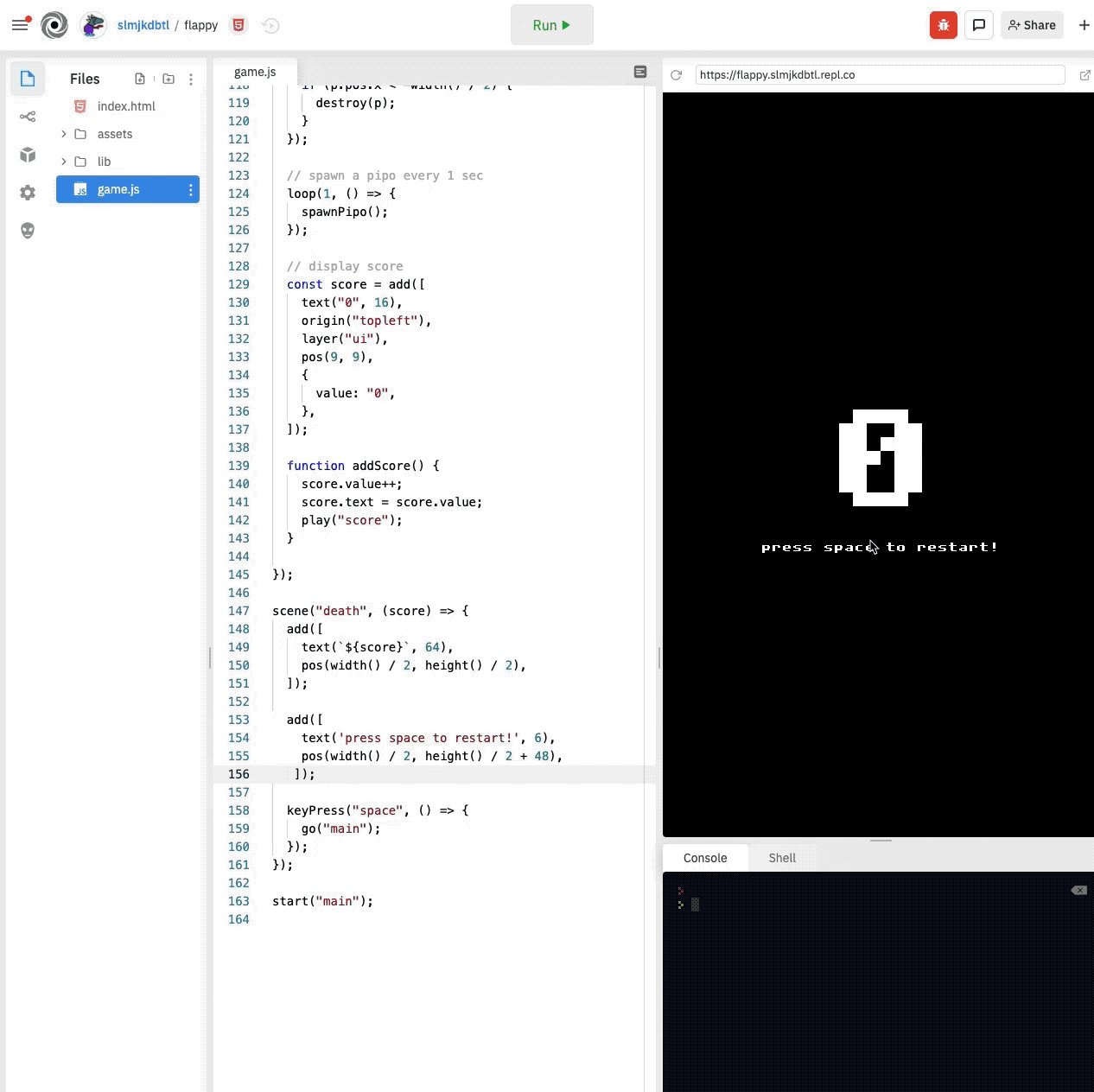
Here's a demo of adding a new feature to a game using the Kaboom framework on Replit.
We were motivated to create this new page for two main reasons: to make repls the host of social activity, and to separate repl creation from presentation.
Previously, you had to create a post on Repl Talk in order to comment on repls. The issue, though, was that if you ever visited someone else's repl, you'd be automatically taken to the Workspace which had no reference to the posts about it! Even worse, the primary content you'd see on a post was text, not the repl itself.
Now, instead of manually creating a post that you attach a repl to, your repl is social by default and it's the main star of the show ⭐️.

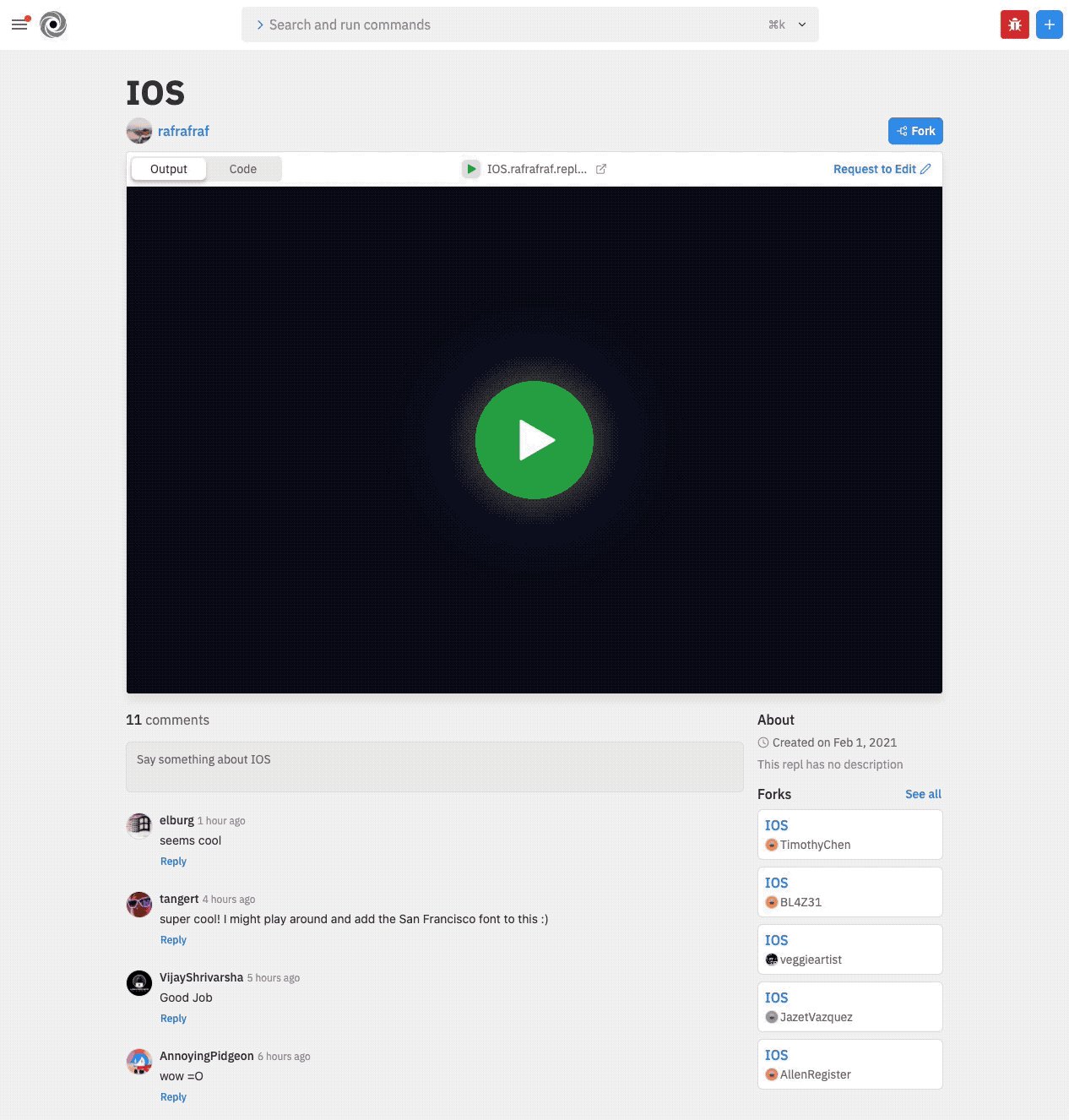
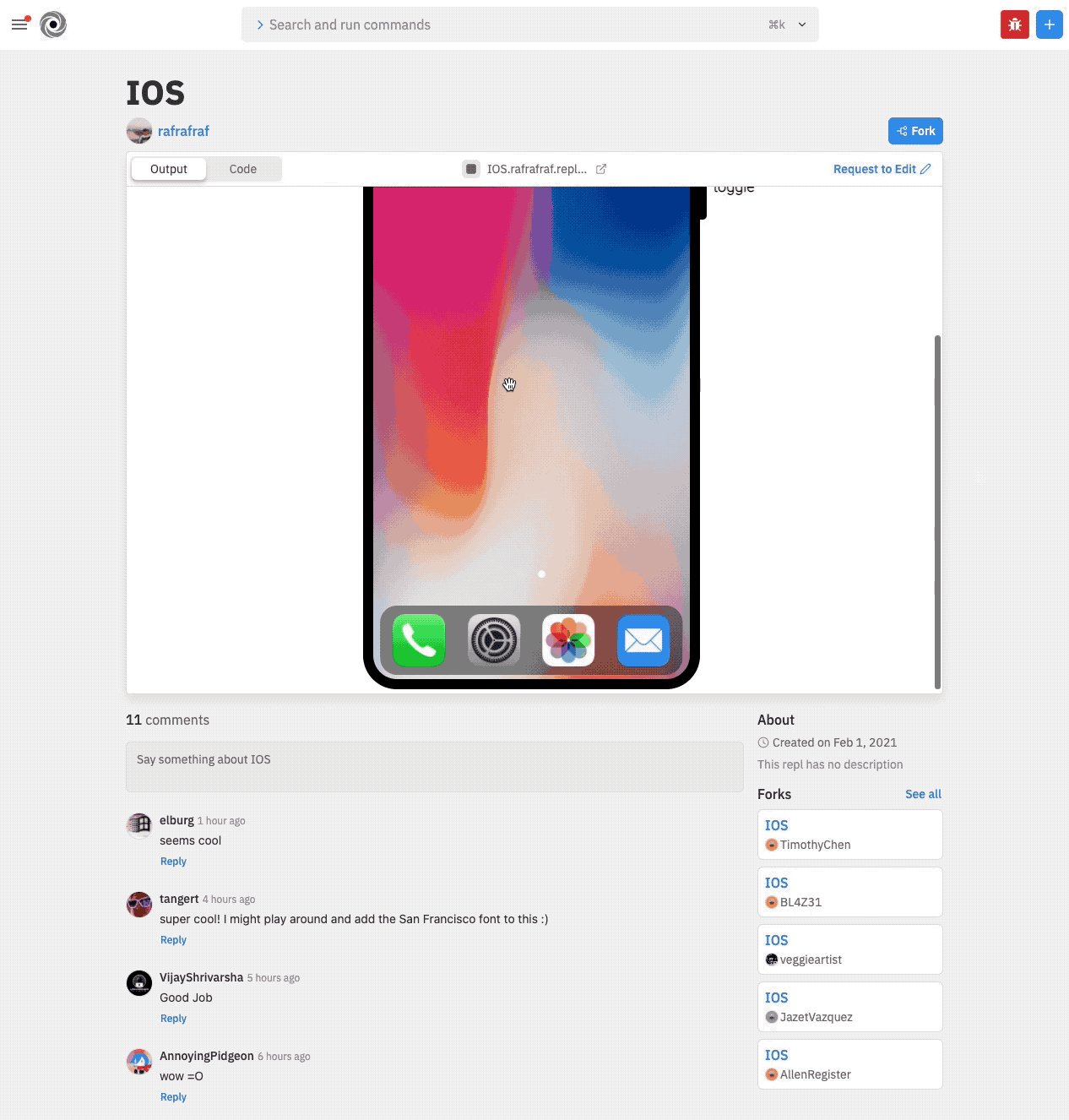
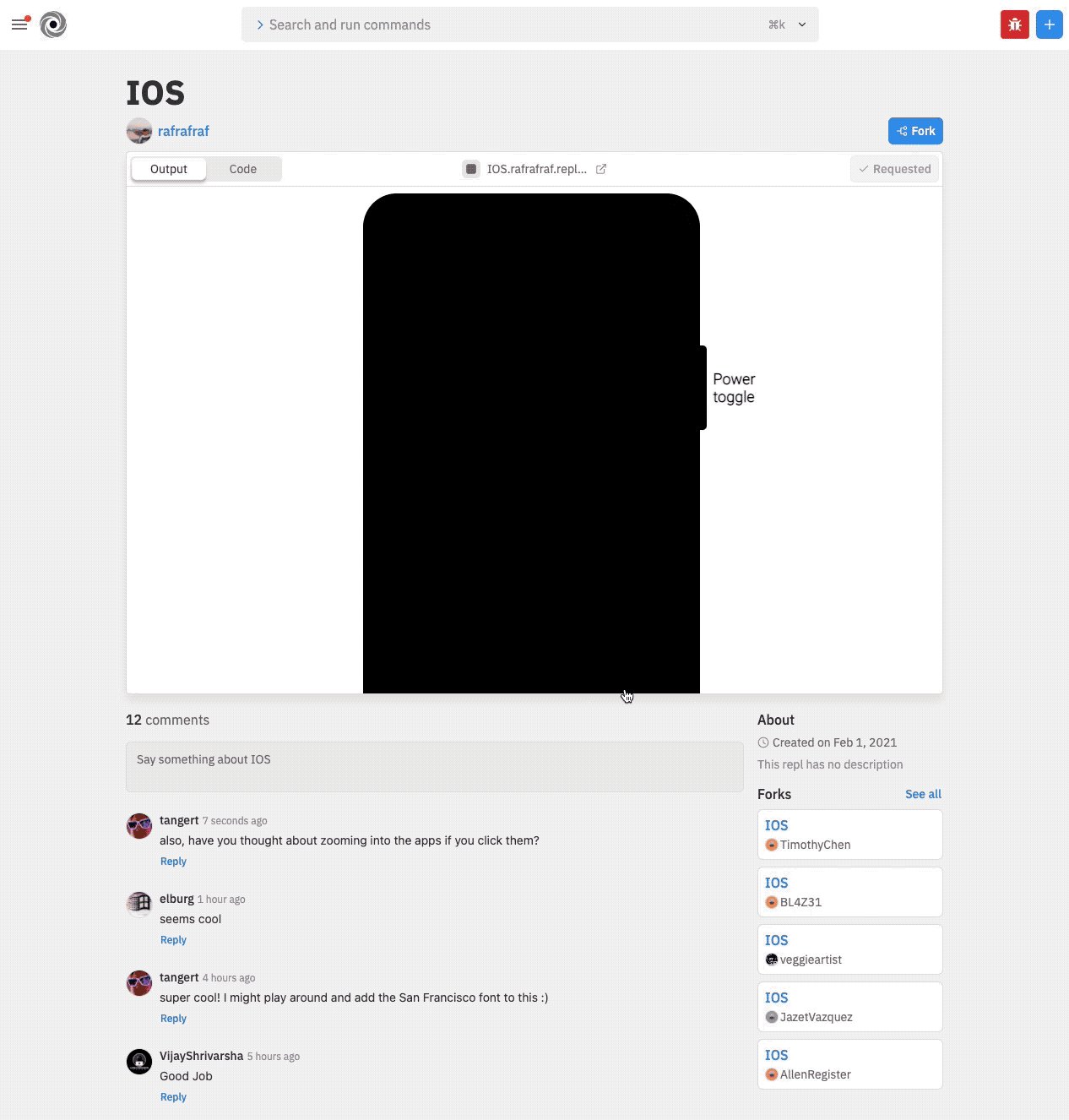
Here's a demo of requesting to edit a repl that recreates the iOS home screen using HTML, CSS, and JavaScript.
We wanted to separate repl creation from presentation for a very simple reason: they're super different activites!
Think about it like this: editing a video is much different than posting on YouTube. Composing a song is different than publishing on Spotify. Painting a portrait in a studio is much different than hosting an exhibit in a museum.
And on Replit, writing code in the Workspace is different than viewing your Spotlight page. They're distinct activites that require distinct experiences, especially as Replit's community grows.
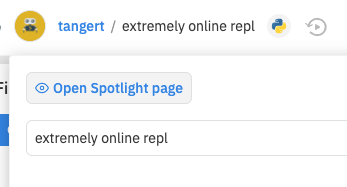
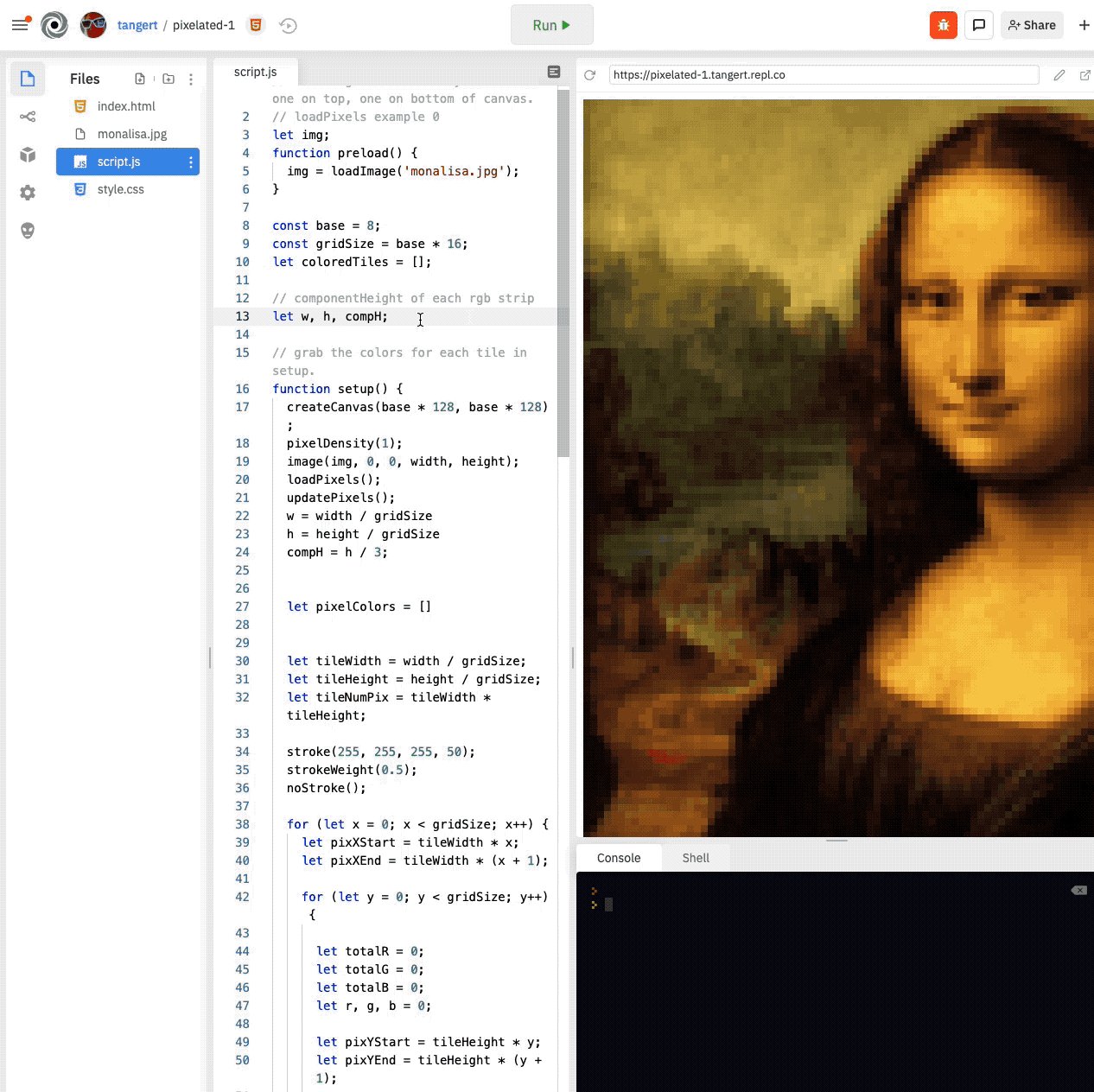
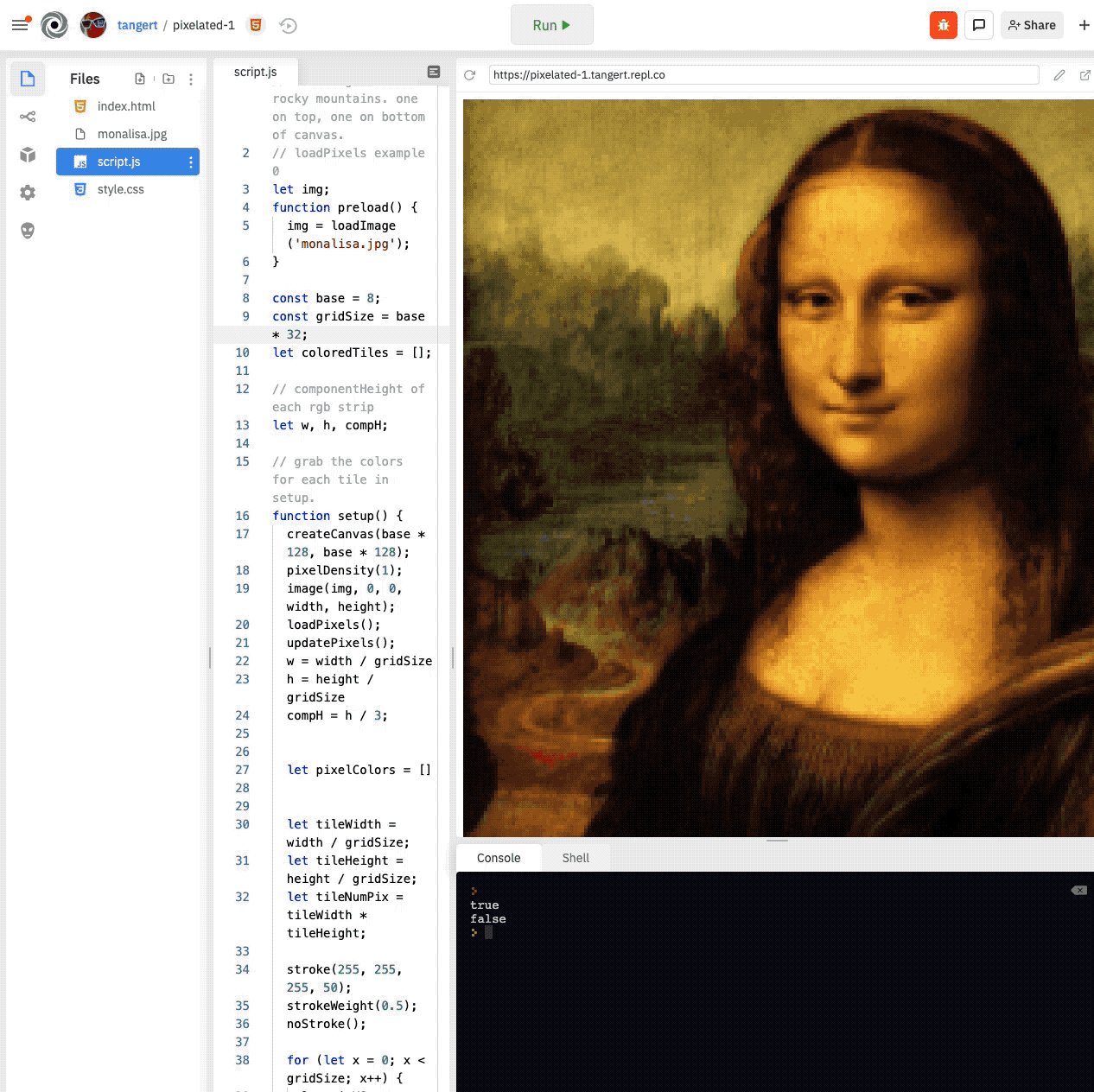
To open to a repl's Spotlight page from the Workspace, open up the popover in the header and click Open Spotlight page.

...and of course, you can fork any repl to tinker with whatever you want.

Spotlight pages mark a signifcant step forward in the evolution of Replit as a platform: an environment for being creative and sharing that creativity. Although Spotlight pages are simple and relatively barebones right now, they're just one piece of the rest of improvements we're making.
After this, we're working on a new feature called Explore that will let you publish repls and browse them easily, all of which will automatically link to Spotlight pages.
With updates coming soon to your Profile, you'll be proud to showcase live, running, breathing apps-- not just dead code. Every profile will be a place to share and talk, which means that anyone can essentially create and manage their own community.
And as Teams and Multiplayer continue to develop, more people than ever will be able to directly work together and create their own studios, hackathons, learning groups, businesses, and more.
We'll continue to add features and improve this feature as we hear more feedback from y'all. So if you have thoughts, leave a comment on its Spotlight page 😉
And if making apps easier to create and share interests you, we're hiring.