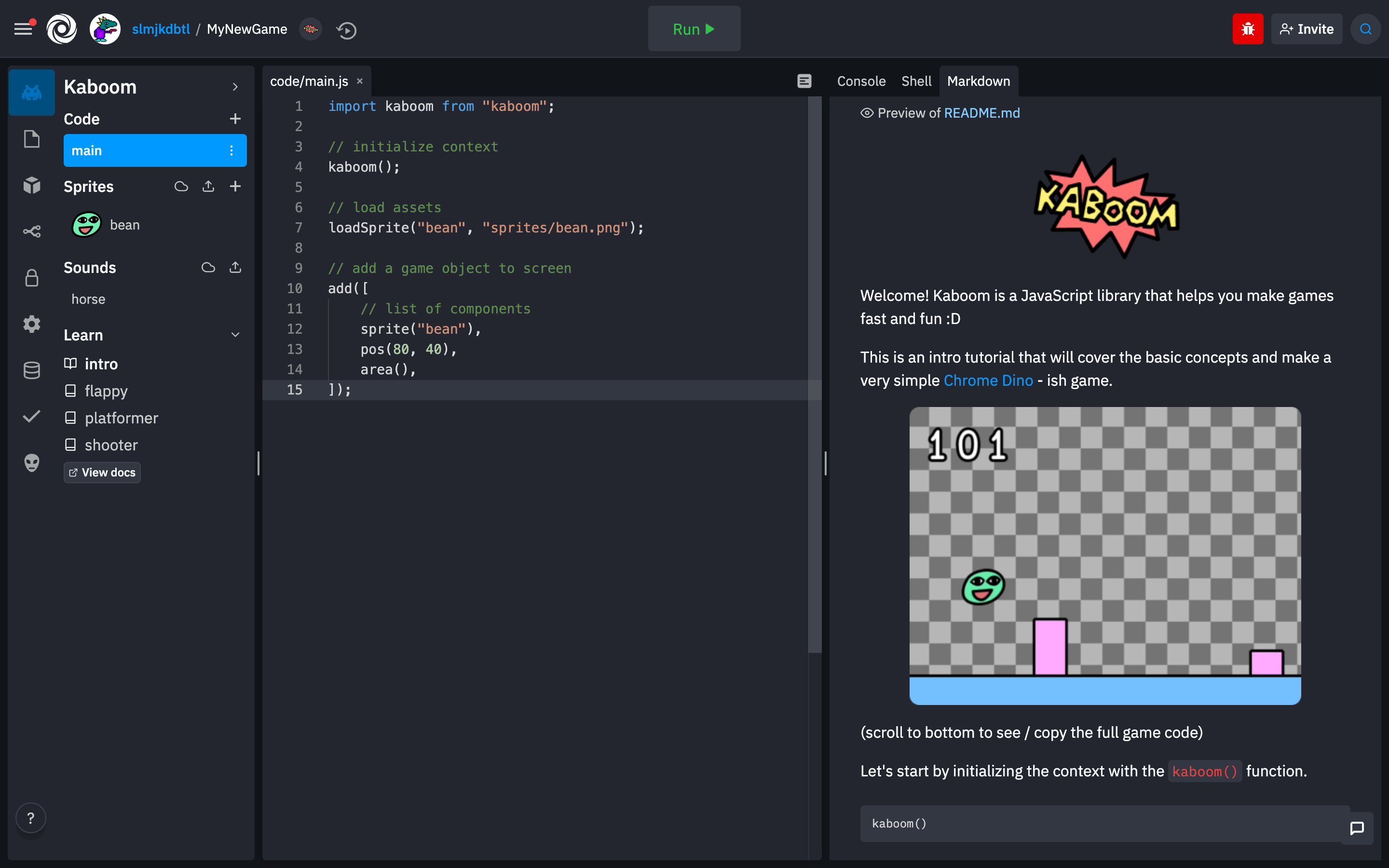
We made a better kaboom workspace on replit.


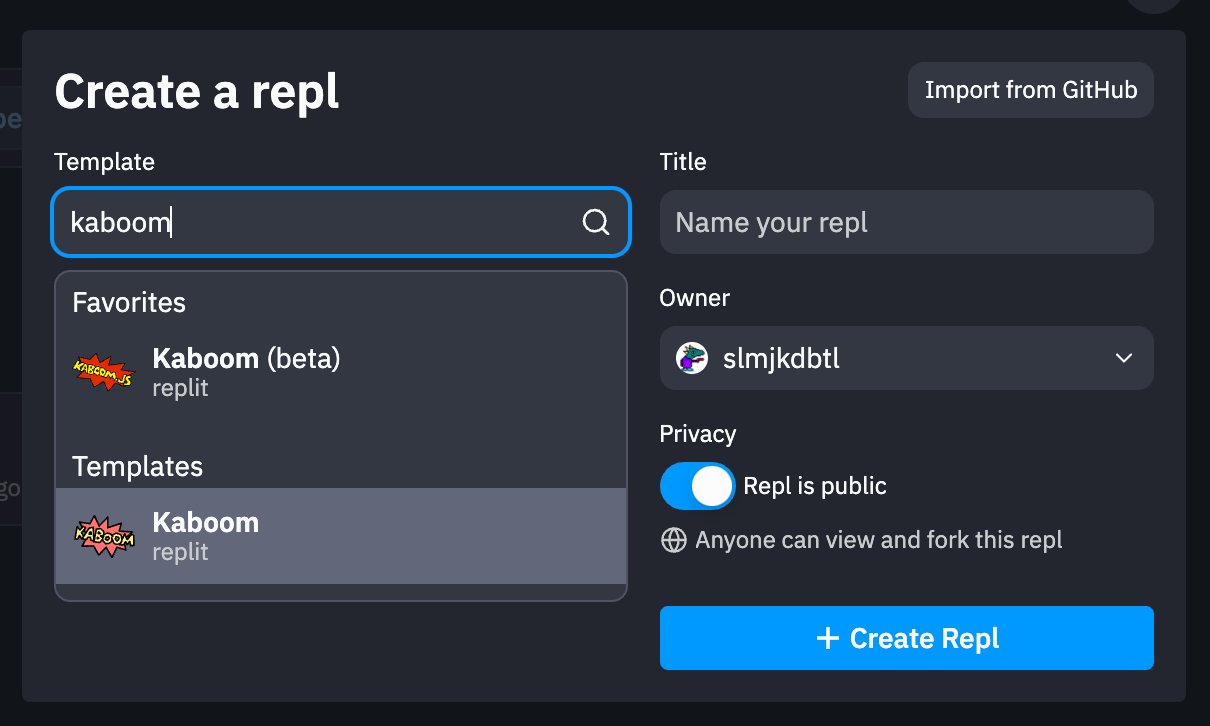
(choose "Kaboom" under Templates here instead of "Kaboom (beta)")
- No weird delay when run after editing. Just press Cmd + S to refresh webview and quickly iterate!
- Helpful error reporting. No need to go into browser console every time. The kaboom console displays your errors nicely.
- Support NPM packages and typescript by default. Kaboom dev server builds your code with esbuild on the fly.
- Replit DB and Auth integration. Make a score board even multiplayer with DB and Auth!
- In editor tutorial. The template comes with a nice intro tutorial which you can learn and code along.
- Autocomplete. Updated kaboom lib comes with detailed jsdoc for every function. No need to pull your hair out to figure out how certain functions work!
- HTML template. Easily customize the html for your game.
- Total control over which version of Kaboom you use. it's managed by NPM.
- Assets Library Grab some quick assets to test out a game idea.
- Transparent dev server. The dev server scripts are just in the repl, customize them or toss them out if you want to. Or turn it into a multiplayer game server!
- New library version The template comes with kaboom2000 (beta), with bunch of new stuff and improvements
Migration Guide
- One big difference is now kaboom is not generating everything for you. While it's nice to have, it makes things very uncustomizable with no escape hatch. Now you'll be doing the full kaboom experience including initialization and assets loading, starting by calling the
kaboom()function
import kaboom from "kaboom";
// initialize context
kaboom();
// load assets
loadSprite("bean", "sprites/bean.png");
loadSound("coin", "sounds/coin.mp3");
// start making the game
const player = add([
sprite("bean"),
area(),
]);
For easier assets loading, use the "Insert load code" option in the asset entry option menu.
- The template by default is running
kaboom@next, which is currently the beta version of kaboom2000. It contains breaking changes, all listed in CHANGELOG.md. If you don't feel like migrating now, you can alwaysnpm install [email protected]
Check out yk's video tutorial on how to make a flappy bird game, with the new template!
Create a kaboom repl with the new template right now