As developers, we constantly seek tools that simplify our workflows and boost our productivity. We know that most code lives on GitHub, so we want to make running, maintaining, collaborating on, and deploying code from GitHub repositories effortless.
Previously, importing a GitHub repository into Replit was a subpar experience. Finding the correct repository was time-consuming due to the lack of owner-based grouping and detailed repository information. The built-in Git Pane also sometimes felt incomplete and unintuitive. Recognizing these issues, we set ambitious goals to revamp our GitHub integration, focusing on improving a few key areas: the GitHub import form, authentication, and the Git Pane.
GitHub import form redefined
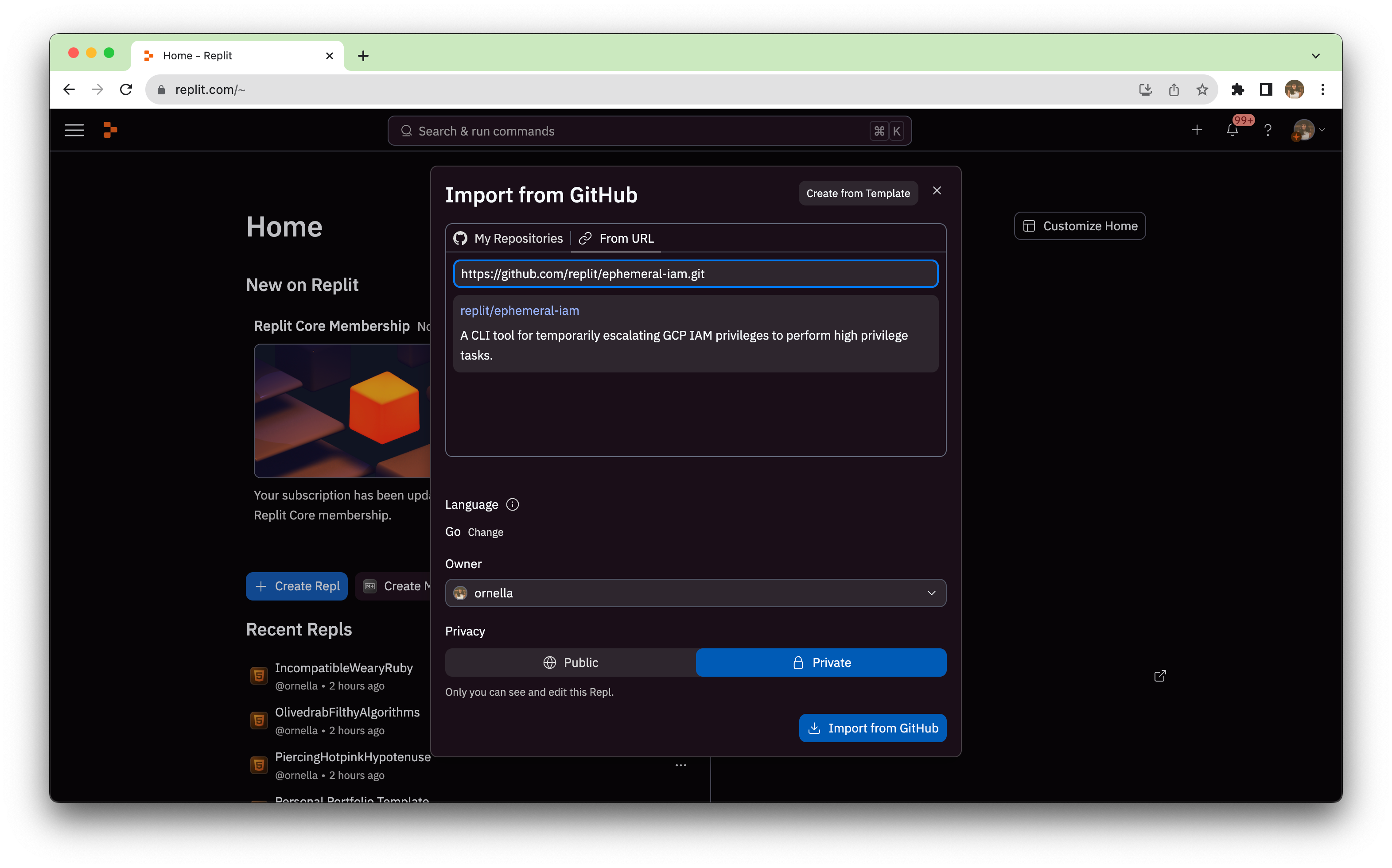
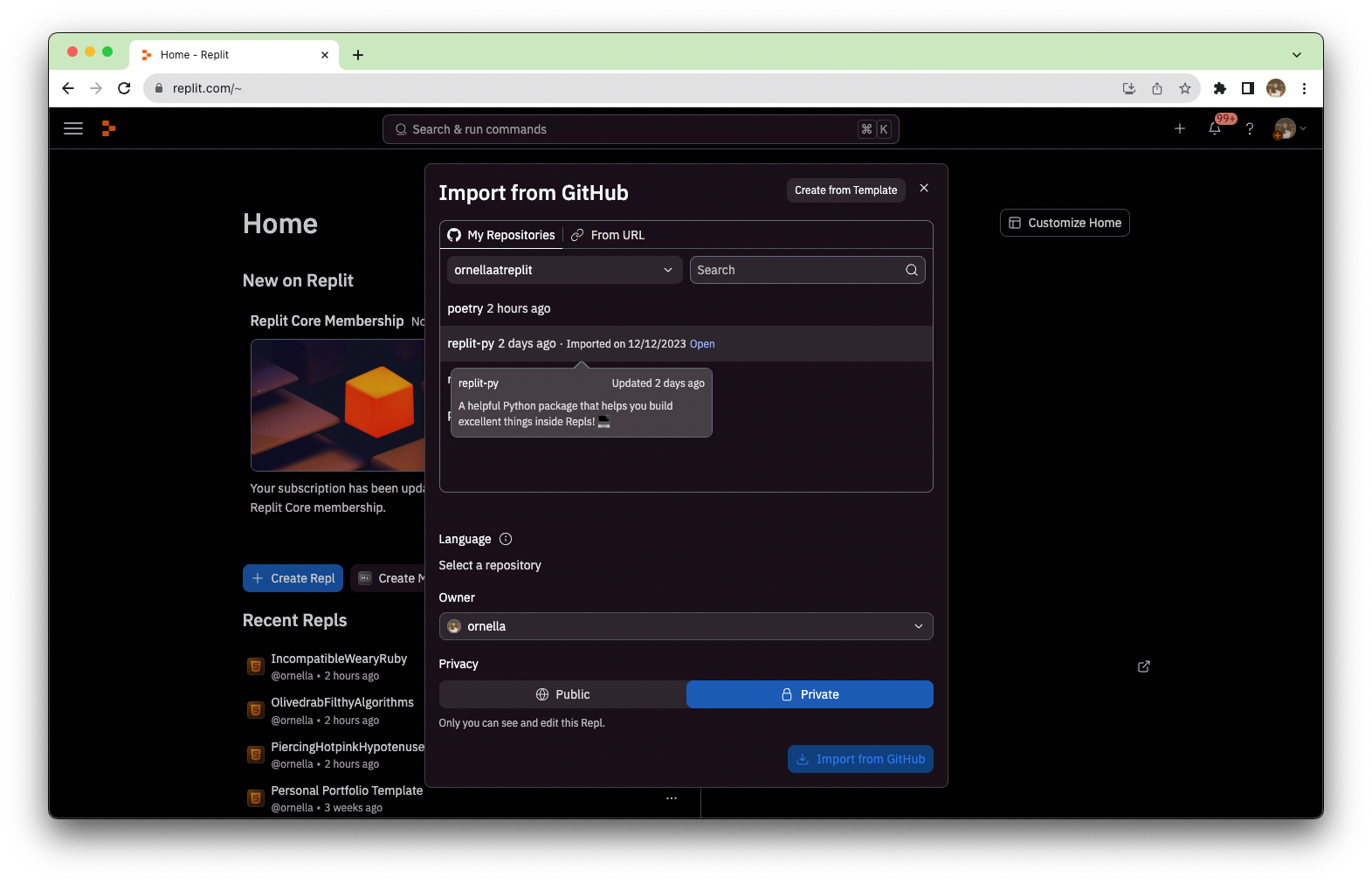
We designed the revamped import form to speed up the process of bringing GitHub repositories into Replit. Quickly locate your repositories with enhanced search functionality, including filters for owner and repo names.
Search through GitHub repos
The form also allows for direct URL imports – a small but significant time-saver. For those working in teams or on collaborative projects, you can also import repositories you collaborate on in the From URL tab.

The new design prioritizes repositories by their update status, providing a more intuitive selection process. It eliminates the cumbersome dropdown menu, replacing it with a more streamlined list view. You can also filter by GitHub organization, which simplifies browsing through repositories.
Another notable feature is the ability to preview repository details before importing. This means you can make informed decisions about which repositories to work on without leaving Replit.

Last but not least, there is no longer a limit on the size of repositories you can import from GitHub, so long as you are within the storage limits of your Replit account.
Streamlined authentication process
We’ve also simplified the authentication process with GitHub. Now, you can authenticate once, and that's it – no need to repeatedly connect to GitHub for different projects. This update is a huge time-saver, especially for those juggling multiple repositories.
Moreover, this streamlined authentication sets the stage for more advanced features in the future, like automated deployment on merge.
Working with the Git Pane
After you’ve imported your GitHub repository using the new import form, you can use the Git commands you’re familiar with inside of Replit via the Git Pane or the Shell. We’ve made several improvements to the Git Pane to streamline the user interface and enhance the overall functionality of Git within Replit.
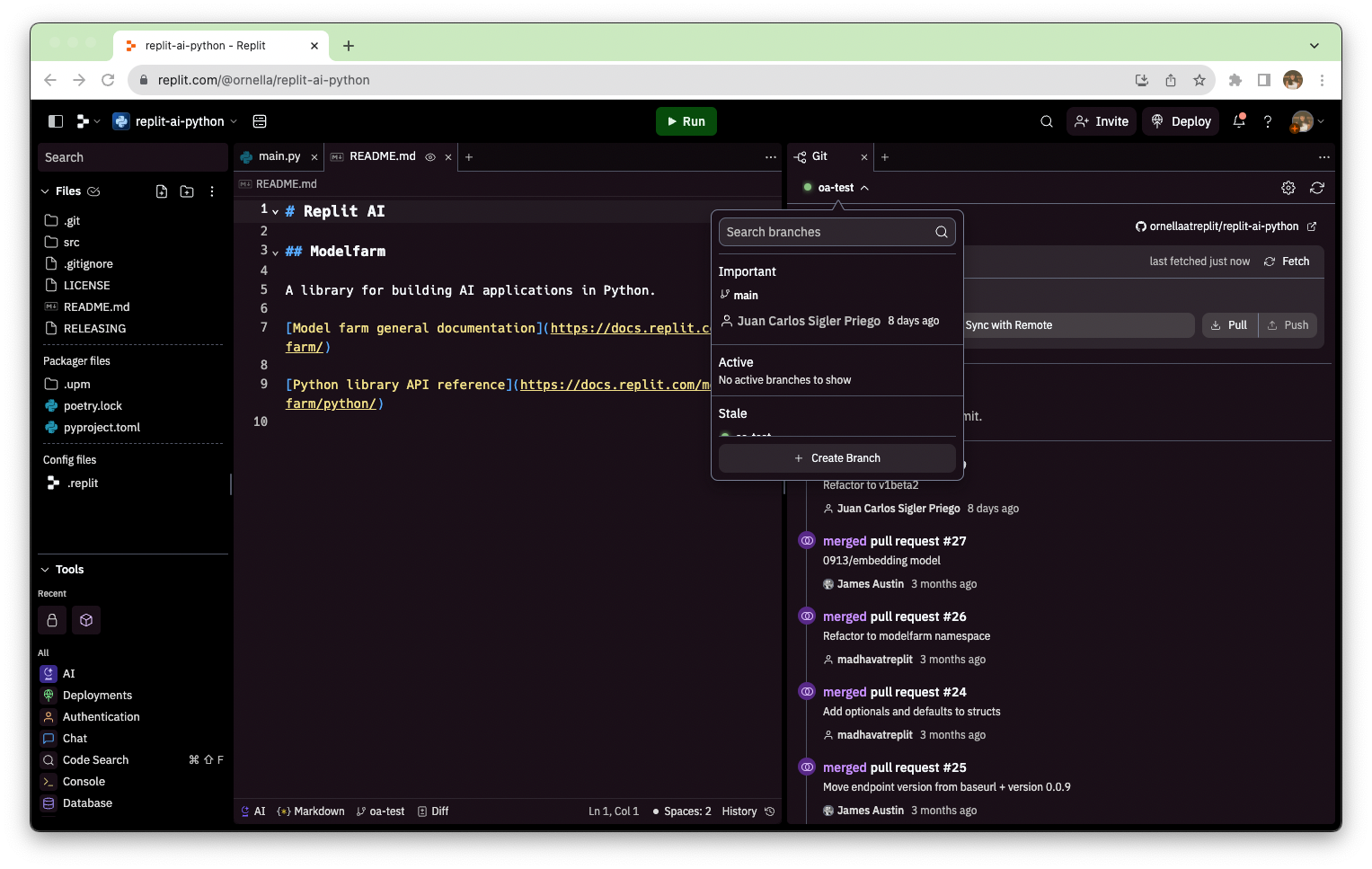
Simplified branch selection
We've eliminated the dashboard view previously used for selecting branches. Instead, a convenient drop-down branch selector is integrated directly into the branch view. This change saves time and reduces the complexity of navigating through your repository.

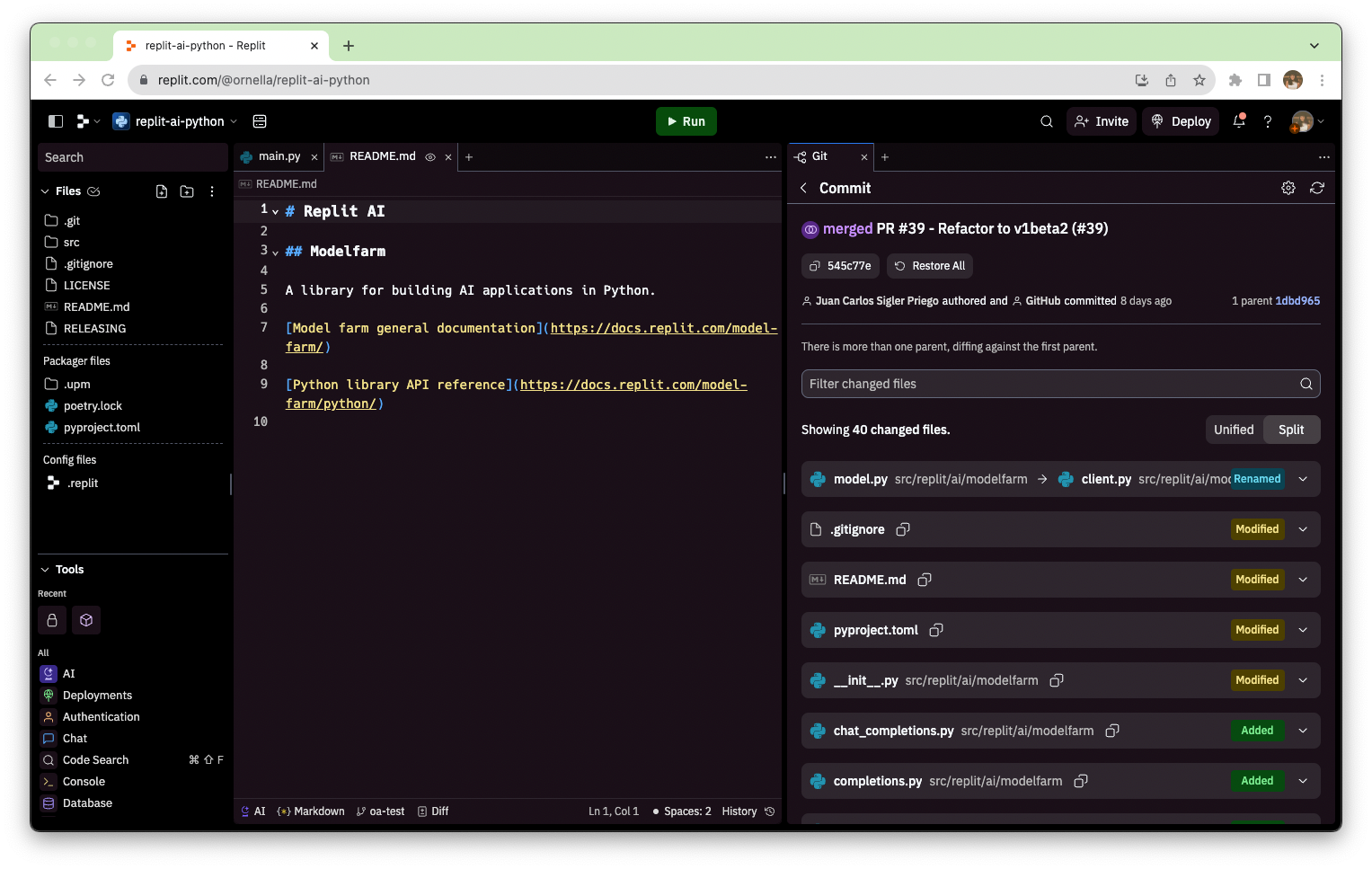
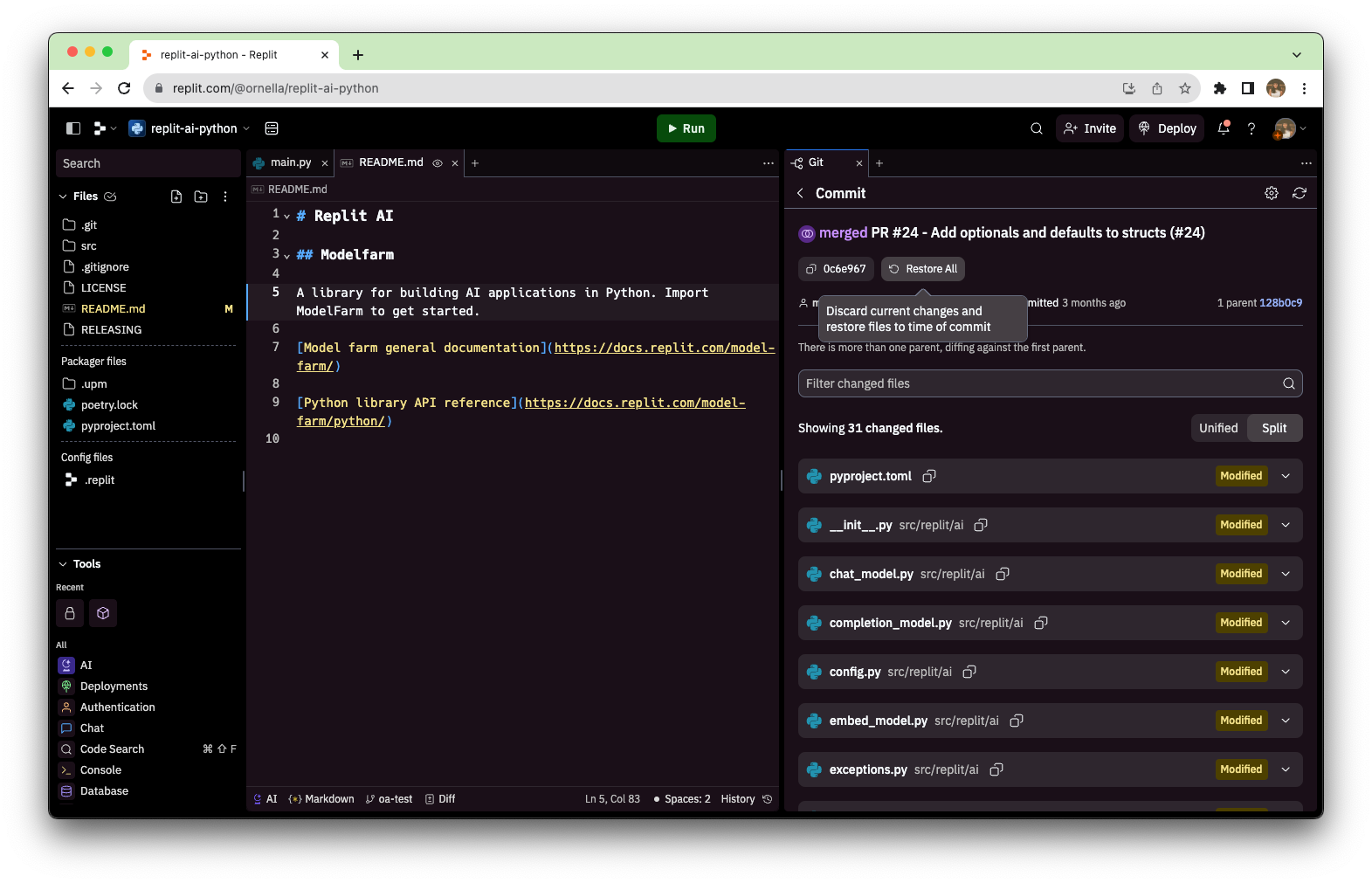
Commit view
Understanding the history of your code is vital. To support this, we've added a commit view where you can select individual commits to see their details, including commit messages, authors, and timestamps. More importantly, you can view the diffs - the changes made in each commit - offering a clear and concise understanding of your project's evolution.

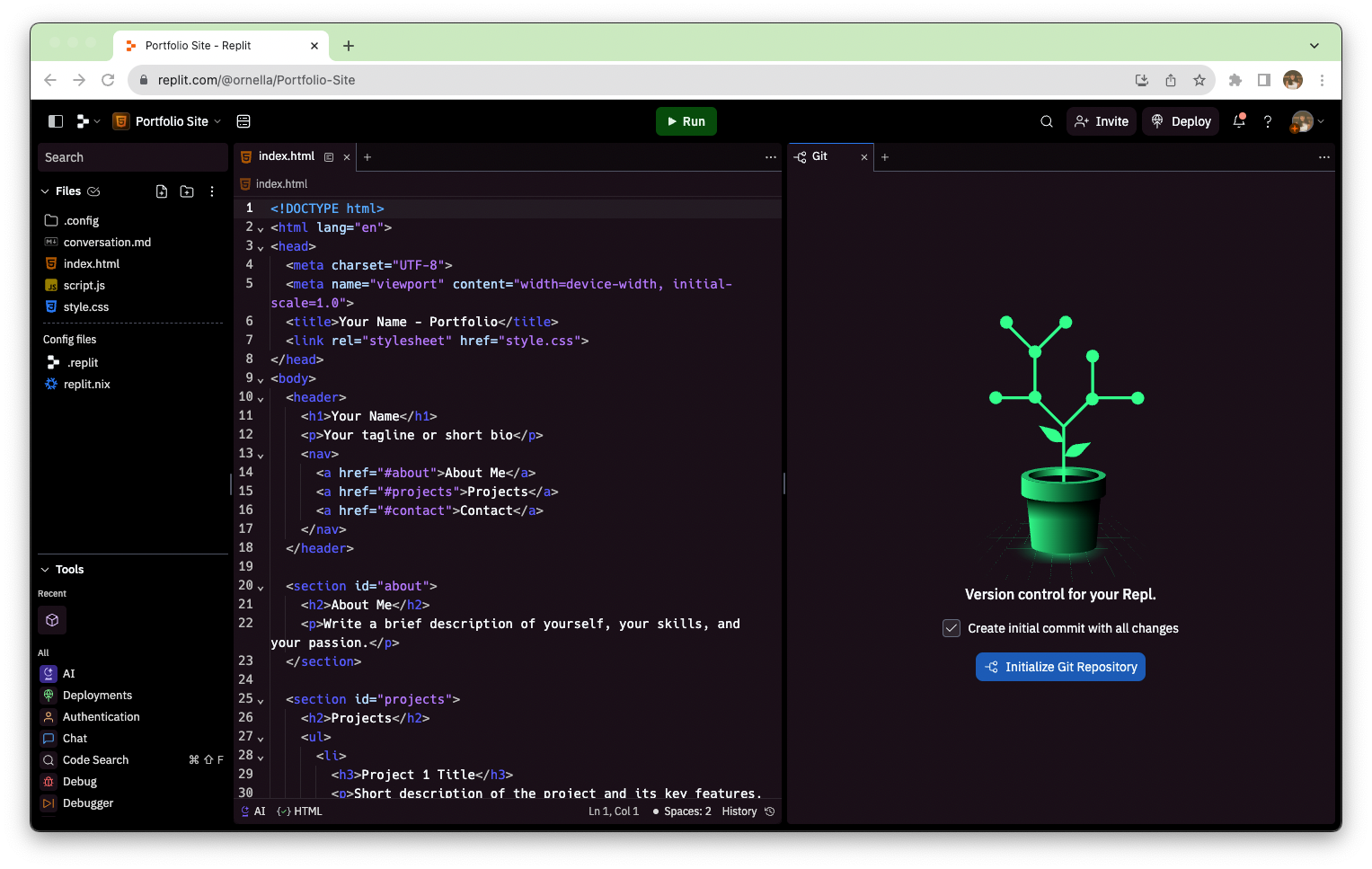
Flexible repository initialization
When initializing a new Git repository, you now have an additional option: a checkbox to include or exclude all files. This flexibility allows you to tailor the repository to your specific needs from the outset, whether starting a new project or managing existing code.

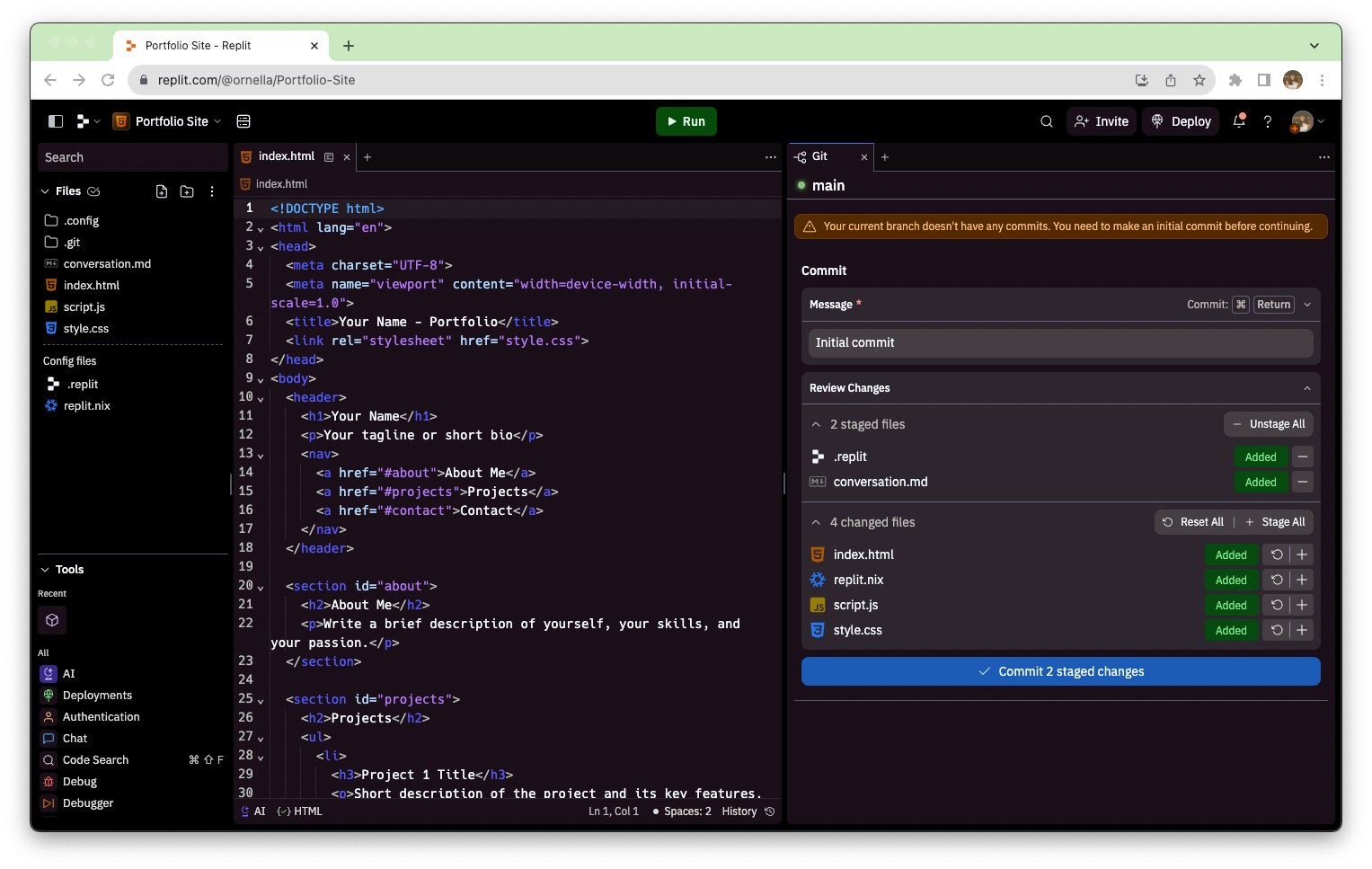
Unborn branch management
You can now select which files you'd like to include in such branches, giving you more control over your initial commits and branch setup.

Commit restoration
When viewing a commit, you can restore your repository to that specific point, making it easier to manage different project versions or undo recent changes.

Enhanced Git workflows
In addition to typical Git actions like branching, pulling, committing, pushing, and more, you can optimize your workflows one step further with native Replit features.
- Use Multiplayer to invite a collaborator to your Repl, and code on the same branch.
- Use Replit AI to generate, explain, and debug your code.
- Use Replit Deployments to create a production-ready version of your code, right from the editor.
Wrapping up
These improvements are part of our ongoing commitment to making your development experience as productive and enjoyable as possible while incorporating your existing workflows. Whether importing public or private repositories, working on personal projects, or collaborating with a team, these updates will improve your work with GitHub repositories on Replit.