Oftentimes when we're sharing a repl with a friend we want to link them to exactly where we are in our project. Well now you can with deeplinking!
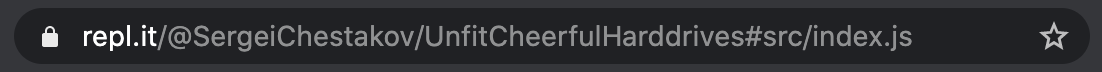
Deeplinking allows you to link to any file in your repl as well as specific lines and columns within that file. You may have noticed that the URL hash now changes as you navigate throughout the different files in your project. For example, if you're in src/index.js, it should look something like this:

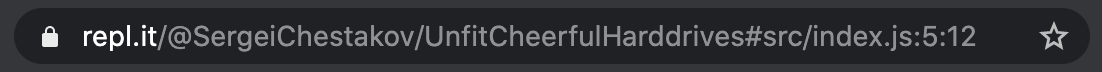
This means that all you have to do to link to the file that you're currently in is copy the URL! This also affects your browser history so if you hit the back button it'll take you to the last file you viewed rather than away from your repl entirely. If you want more granularity in your links, you can add :line or :line:col to the end of the URL. So linking to the 5th line and 12th column in src/index.js looks like this:

Alternatively, removing the ":12" here would link you to the beginning of the 5th line.
For example, here's a link to the start of the draw function in script.js in one of our templates:
In the future, we could expand this feature to include things like named deeplinks so that you can easily create aliases for important parts of your codebase.
We hope this makes it easier to share your repls and hack with your friends!